上一篇
html如何实现登陆验证码
- 行业动态
- 2024-03-27
- 2866
实现登录验证码通常需要以下几个步骤:
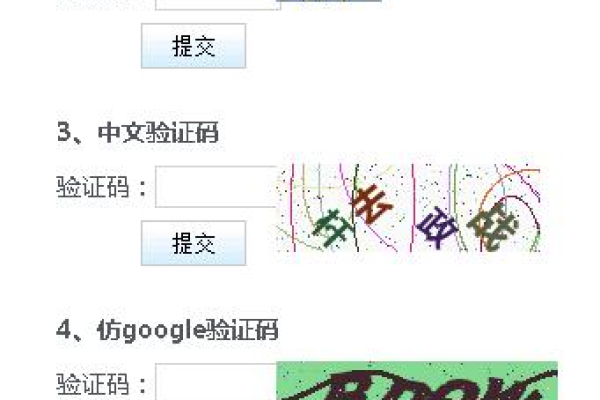
1、生成验证码图片:可以使用服务器端编程语言(如PHP、Python等)生成一张包含随机字符的图片。
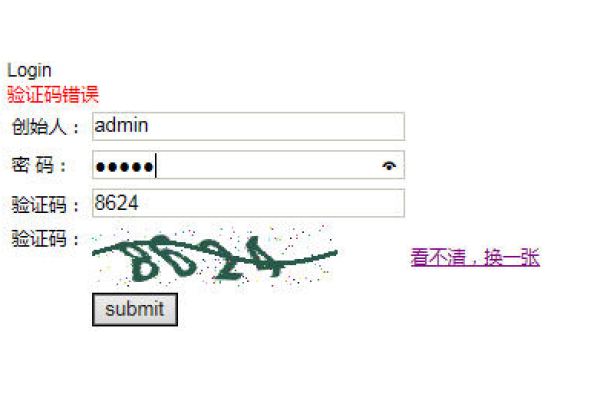
2、将验证码图片显示在网页上:使用HTML和CSS将生成的验证码图片嵌入到登录表单中。
3、用户输入验证码:用户在登录表单中输入看到的验证码。
4、验证用户输入的验证码:服务器端接收到用户提交的表单数据后,将用户输入的验证码与服务器端生成的验证码进行比较,如果一致则允许登录,否则提示错误。
下面是一个简单的示例,使用Python和Flask框架生成验证码图片,并在HTML页面中显示:
1、安装所需库:
pip install flask captcha
2、创建一个名为app.py的文件,编写如下代码:
from flask import Flask, render_template, request, redirect, url_for
from captcha.image import ImageCaptcha
import random
import string
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods=['POST'])
def login():
user_captcha = request.form['captcha']
if user_captcha == session['captcha']:
return '登录成功'
else:
return '验证码错误'
if __name__ == '__main__':
app.run(debug=True)
3、创建一个名为templates的文件夹,在其中创建一个名为index.html的文件,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>登录</title>
</head>
<body>
<form action="/login" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br>
<img src="{{ captcha_url }}" alt="验证码"><br>
<label for="captcha">请输入验证码:</label>
<input type="text" id="captcha" name="captcha" required><br>
<input type="submit" value="登录">
</form>
</body>
</html>
4、运行app.py文件,访问http://127.0.0.1:5000/查看效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/298357.html