上一篇
如何在html设置斜体
- 行业动态
- 2024-03-30
- 3161
在HTML中,我们可以使用 <i> 标签或者 <em> 标签来设置斜体。

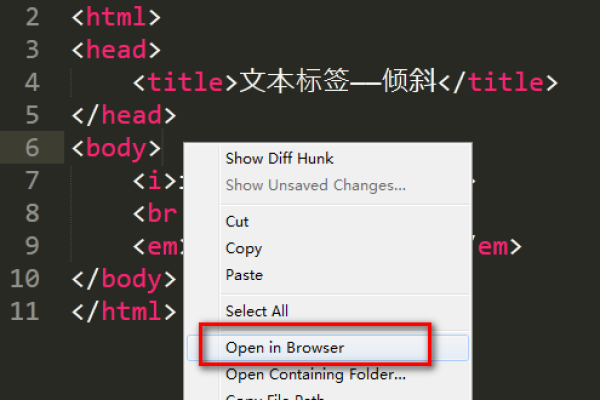
使用 <i> 标签
<i> 标签是 HTML5 新增的标签,用来表示斜体文本,其使用方法如下:
<p>这是 <i>斜体</i> 文字。</p>
这段代码会在浏览器中显示为 "这是 *斜体* 文字。",其中斜体部分会以斜体显示。
使用 <em> 标签
<em> 标签用于强调文本,但它也常常被用来表示斜体文本,因为浏览器通常会将其渲染为斜体,其使用方法如下:
<p>这是 <em>斜体</em> 文字。</p>
这段代码也会在浏览器中显示为 "这是 *斜体* 文字。",其中斜体部分会以斜体显示。
请注意,虽然 <em> 标签和 <i> 标签都可以用于表示斜体,但在语义上有所不同。<em> 标签通常用于强调文本,而 <i> 标签则专门用于表示斜体文本,如果你只是想让文本以斜体显示,建议使用 <i> 标签;如果你想强调文本,但又不想改变其样式(不想将其变为红色),那么可以使用 <em> 标签。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/298274.html