html怎么固定页面大小
- 行业动态
- 2023-12-10
- 4610
欢迎进入本站!本篇文章将分享html怎么固定页面大小,总结了几点有关html固定在底部的解释说明,让我们继续往下看吧!
html怎么做自适应
1、网页自适应布局是指网页能够根据不同的设备和屏幕尺寸,自动调整布局和字体大小,以适应不同的浏览环境。下面介绍网页自适应布局的三个要点。viewport元标签在网页代码的头部,加入一行viewport元标签。
2、通过激活(点击)它,可使浏览器方便地获取新的网页。这也是HTML获得广泛应用的最重要的原因之一。在逻辑上将视为一个整体的一系列页面的有机集合称为网站(Website或Site)。
3、img的宽高随窗口变化而变化,包裹img的div也随之变化 打开代码编辑器。html代码的编写。css代码的编写。js的代码编写。在移动端手指触摸轮播图切换效果代码的编写:也可以使用bootstrap框架直接引入css文件。
建设网站怎么设置网站页面大小建设网站怎么设置网站页面大小一致
电脑站设置网站自适应方法 全屏宽度主要在于CSS代码中,将width为100%,而不是一个固定的像素值,代码如下。
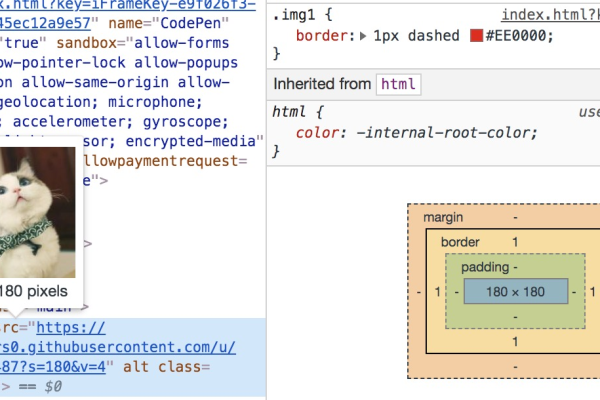
设置需要的尺寸;这样手机上显示的图片就很清晰了。
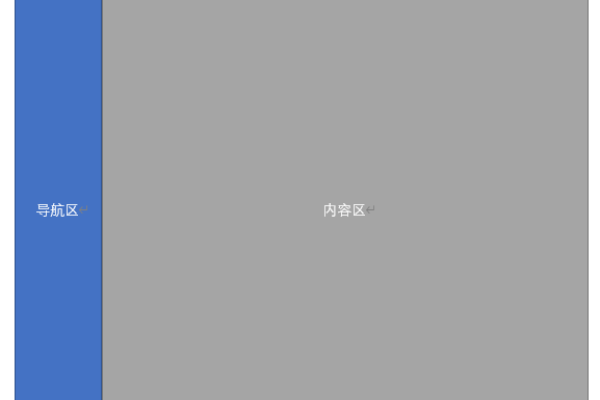
方法一:使用CSS设置DIV的属性样式,比如居左,居右,居中。确定好位置,在调整它的width和height ,还可以调整它的top left 等属性。posation:solute。是绝对定位,可以拖动大小和位置来定位。
如何锁定html页面大小???
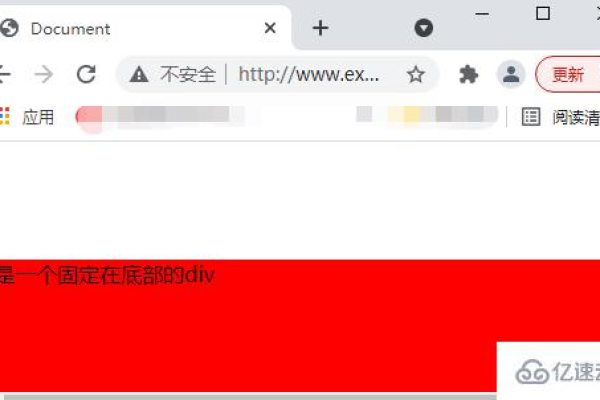
锁定html页面大小,可以通过插入代码来实现。具体操作代码如下:第一步。
移动端页面禁止用户缩放界面只需加上meta name=viewport content=user-scalable=0即可。
方法 用Table,给其固定宽度,这样就可以限制其大小,并且可以让其居左、中、右;或者手动输入值,让其固定于某一位置,这个就简单了,你用dreamweaver插入表格即可明白,请尝试。
yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
页面的现实的大小超过了浏览器窗口的可视范围,就会出现滚动条。
下面设置一下电脑桌面html网页或htm文件需要显示的大小(长、宽、高、位置),如图。此处”+、-“符号代表添加或删除路径,如图。
各位小伙伴们,我刚刚为大家分享了有关html怎么固定页面大小的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/298227.html