云主机上下行带宽怎么设置的
- 行业动态
- 2024-01-29
- 4
云主机上下行带宽的设置是云服务中的一个重要环节,它直接影响到云主机的运行效率和用户体验,在本文中,我们将详细介绍如何在云主机上设置上下行带宽。
我们需要了解什么是带宽,带宽是指在单位时间内,从网络一端传送到另一端的数据量,在云主机中,带宽通常分为上行带宽和下行带宽,上行带宽是指从云主机发送到互联网的数据量,而下行带宽是指从互联网发送到云主机的数据量。
在云主机上设置上下行带宽,主要有以下几种方式:
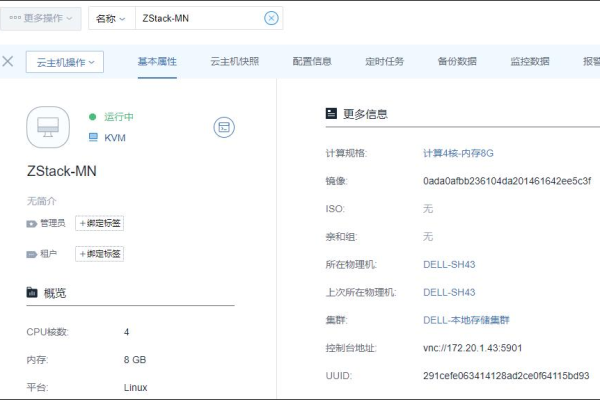
1、通过云服务商的管理控制台设置:大部分云服务商都提供了管理控制台,用户可以通过这个控制台来设置云主机的上下行带宽,具体的操作步骤可能会因为不同的云服务商而有所不同,但一般来说,都需要先登录到管理控制台,然后找到云主机的管理页面,最后在带宽设置的选项中进行设置。
2、通过API接口设置:除了通过管理控制台设置外,一些云服务商还提供了API接口,用户可以通过编程的方式来设置云主机的上下行带宽,这种方式需要一定的编程知识,但可以实现更灵活的设置。
3、通过命令行工具设置:一些云服务商还提供了命令行工具,用户可以通过这个工具来设置云主机的上下行带宽,这种方式同样需要一定的编程知识,但可以实现自动化的设置。
在设置云主机的上下行带宽时,需要注意以下几点:

1、带宽的大小应该根据实际需求来设置,如果带宽过大,可能会导致费用过高;如果带宽过小,可能会影响到云主机的运行效率。
2、带宽的设置应该是动态的,可以根据实际的网络流量来进行调整,一些云服务商提供了自动调整带宽的功能,可以根据实际情况来自动调整带宽的大小。
3、在设置带宽时,还需要注意网络的稳定性和安全性,如果网络不稳定,可能会导致数据丢失或者延迟;如果网络安全性不高,可能会导致数据被窃取或者改动。
设置云主机的上下行带宽是一个需要综合考虑多个因素的过程,包括实际需求、费用、网络稳定性和安全性等,只有合理地设置带宽,才能保证云主机的正常运行和用户体验。
接下来,我们来看一下与本文相关的问题与解答:

问题1:我应该如何知道我需要多少带宽?
答:你需要根据你的实际需求来确定你需要多少带宽,如果你的网站每天有1000个用户访问,每个用户平均浏览5个页面,每个页面的大小为1MB,那么你需要的带宽就是(1000*5*1)KB/s=5000KB/s=5MB/s,这只是一个简单的例子,实际的需求可能会更复杂。
问题2:我可以随时随地更改我的带宽吗?
答:这取决于你的云服务商,一些云服务商提供了实时更改带宽的功能,你可以随时更改你的带宽,但也有一些云服务商只能在特定的时间更改带宽,例如每天的特定时间段。
问题3:如果我设置了错误的带宽,我应该怎么办?

答:如果你设置了错误的带宽,你应该立即更改它,如果你的带宽过大,你可能会支付过多的费用;如果你的带宽过小,你的云主机可能会运行得不够快。
问题4:我可以只设置上行带宽或下行带宽吗?
答:这取决于你的云服务商,一些云服务商允许你只设置上行带宽或下行带宽,但也有一些云服务商要求你同时设置上行带宽和下行带宽,你应该查看你的云服务商的文档或者联系他们的客服来获取准确的信息。