友情链接检测工具能有哪些功能,友情链接检测工具的使用说明
- 行业动态
- 2024-01-27
- 6
友情链接检测工具是一种用于检查网站友情链接的工具,它可以帮助我们了解网站的外部链接情况,以便更好地优化网站,友情链接检测工具能有哪些功能呢?又该如何使用这些工具呢?本文将为您详细介绍。
友情链接检测工具的功能
1、检测死链
死链是指已经无法访问的网页链接,它们会给用户带来不好的体验,影响网站的权重,友情链接检测工具可以自动检测出网站上的死链,方便我们及时处理。
2、检测外链数量
外链是指其他网站指向您的网站的链接,外链数量越多,说明您的网站在搜索引擎中的权重越高,友情链接检测工具可以帮助我们统计网站的外链数量,以便我们了解网站的外部链接情况。
3、检测导出链接
导出链接是指从您的网站指向其他网站的链接,过多的导出链接会影响您网站的权重,友情链接检测工具可以帮助我们统计网站的导出链接数量,以便我们了解网站的内部链接情况。
4、检测重复链接
重复链接是指同一个页面被多个友情链接指向的情况,这会导致搜索引擎对网站的权重进行稀释,友情链接检测工具可以帮助我们检测出重复链接,方便我们及时处理。

5、检测无效链接
无效链接是指无法访问的网页链接,它们会给用户带来不好的体验,影响网站的权重,友情链接检测工具可以自动检测出网站上的无效链接,方便我们及时处理。
友情链接检测工具的使用说明
1、选择合适的友情链接检测工具
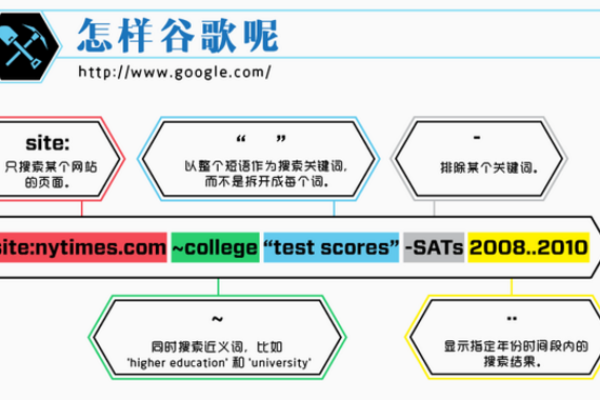
市面上有很多友情链接检测工具,如Xenu’s Link Sleuth、Link Detox等,我们可以根据自己的需求选择合适的工具。
2、输入要检测的网站地址
在友情链接检测工具中输入要检测的网站地址,然后点击开始检测。

3、分析检测结果
等待检测完成后,我们可以查看检测结果,检测结果中会显示网站的死链、外链数量、导出链接、重复链接和无效链接等信息,我们可以根据这些信息对网站进行优化。
4、处理问题链接
根据检测结果,我们需要及时处理问题链接,如删除死链、减少导出链接、去除重复链接等,这样,我们的网站才能在搜索引擎中获得更好的排名。
相关问题与解答
1、Q:为什么需要使用友情链接检测工具?
A:使用友情链接检测工具可以帮助我们了解网站的外部链接情况,及时发现并处理问题链接,提高网站的权重和排名。

2、Q:如何选择合适的友情链接检测工具?
A:我们可以根据自己的需求选择合适的友情链接检测工具,如关注工具的检测速度、准确性、易用性等因素。
3、Q:如何处理检测结果中的问题链接?
A:根据检测结果,我们需要及时处理问题链接,如删除死链、减少导出链接、去除重复链接等,这样,我们的网站才能在搜索引擎中获得更好的排名。
4、Q:友情链接检测工具是否会影响网站的排名?
A:友情链接检测工具本身不会影响网站的排名,它只是一个帮助我们了解网站外部链接情况的工具,只有正确使用这些工具,及时处理问题链接,才能提高网站的排名。