通配符证书,通配符证书怎么配置2022年更新(通配符证书申请免费)
- 行业动态
- 2024-01-29
- 3
通配符证书是一种可以用于保护多个域名的SSL证书,它的主要优点是可以节省时间和成本,因为只需要申请一个证书,就可以保护所有的子域名,在2022年,通配符证书的配置方法有所更新,下面将详细介绍如何配置通配符证书。
通配符证书的申请
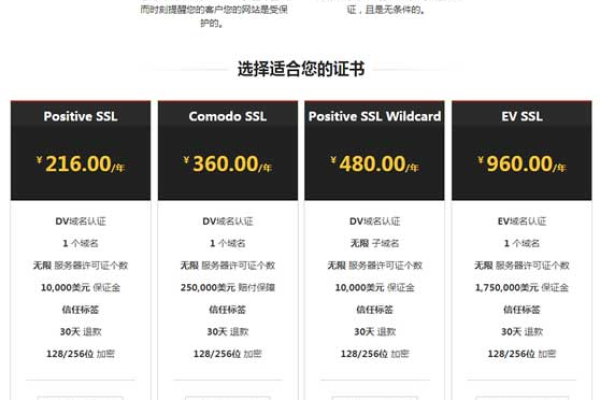
你需要向证书颁发机构(CA)申请一个通配符证书,大多数CA都提供免费的通配符证书,但是可能需要你满足一些条件,比如你的网站需要使用HTTPS,你的域名需要在你的控制之下等。
申请通配符证书的步骤大致如下:
1、登录到你的CA账户。
2、找到申请通配符证书的选项,点击进入。
3、在申请表单中填写你的信息,包括你的姓名、电子邮件地址、域名等。
4、提交申请后,CA会发送一封确认邮件到你提供的电子邮件地址,你需要按照邮件中的提示进行操作。
5、CA验证你的信息后,会颁发一个通配符证书给你。

通配符证书的安装
收到通配符证书后,你需要将其安装到你的服务器上,安装通配符证书的方法取决于你的服务器类型和操作系统,以下是在一些常见服务器上的安装方法:
1、Apache服务器:将证书文件(通常是.crt和.key文件)上传到服务器,然后在Apache的配置文件中添加以下内容:
SSLCertificateFile /path/to/your/certificate.crt SSLCertificateKeyFile /path/to/your/private.key
2、Nginx服务器:将证书文件上传到服务器,然后在Nginx的配置文件中添加以下内容:
ssl_certificate /path/to/your/certificate.crt; ssl_certificate_key /path/to/your/private.key;
通配符证书的配置
安装完通配符证书后,你需要对其进行配置,配置通配符证书的方法取决于你的服务器类型和操作系统,以下是在一些常见服务器上的配置方法:
1、Apache服务器:在Apache的配置文件中添加以下内容:
<VirtualHost *:443>
ServerName yourdomain.com
SSLEngine on
SSLCertificateFile /path/to/your/certificate.crt
SSLCertificateKeyFile /path/to/your/private.key
</VirtualHost> 2、Nginx服务器:在Nginx的配置文件中添加以下内容:

server {
listen 443 ssl;
server_name yourdomain.com;
ssl_certificate /path/to/your/certificate.crt;
ssl_certificate_key /path/to/your/private.key;
} 通配符证书的验证
配置完通配符证书后,你需要验证其是否工作正常,你可以通过访问你的网站来验证,如果看到绿色的锁标志,那么说明你的通配符证书已经正常工作了,你也可以使用SSL检查工具来验证你的通配符证书。
以上就是2022年通配符证书的配置方法,希望对你有所帮助。
相关问题与解答:
1、Q:我已经有了一个普通的SSL证书,我可以直接升级为通配符证书吗?
A:不可以,你需要先撤销你的普通SSL证书,然后申请一个通配符证书。
2、Q:我可以在不同的服务器上使用同一个通配符证书吗?

A:可以,只要你的每个服务器都安装了这个通配符证书,并且配置正确,那么它们都可以使用这个通配符证书。
3、Q:如果我丢失了通配符证书的私钥,我应该怎么办?
A:如果你丢失了通配符证书的私钥,那么你将无法恢复这个证书,你需要重新申请一个新的通配符证书。
4、Q:我可以使用免费的通配符证书来保护我的商业网站吗?
A:可以,大多数CA都提供免费的通配符证书,你可以根据你的需求选择适合你的服务。