娱乐服务器搭建详细教程
- 行业动态
- 2024-02-11
- 2
本教程详细指导如何搭建娱乐服务器,包括硬件选择、系统安装、网络配置及安全设置。
在当今互联网高速发展的时代,娱乐行业作为网络游戏的一个重要分支,正面临着日益复杂的网络安全挑战,高防服务器是保障娱乐游戏平台网络安全和稳定运营的关键设施之一,本文将详细介绍高防服务器如何为娱乐行业提供安全保护以及确保其业务的连续性。
什么是高防服务器?
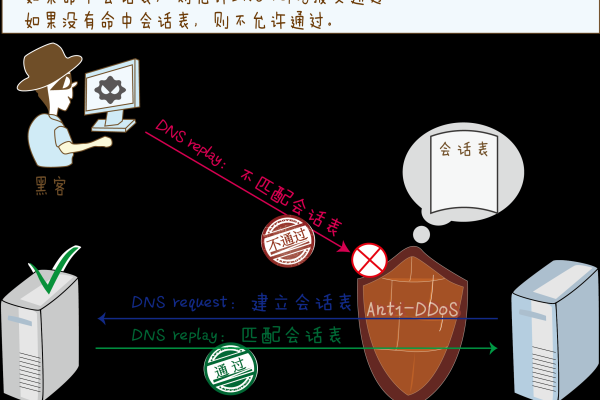
高防服务器是一种具备高级防御能力的服务器,旨在抵御大规模的网络攻击,如DDoS(分布式拒绝服务)攻击、CC攻击等,这些服务器通常部署有先进的防火墙、载入检测系统(IDS)、载入防御系统(IPS)和其他安全设施,以确保网络流量的合法性和服务器的稳定性。
高防服务器的关键特性
1、强大的带宽资源:高防服务器通常拥有超大的网络带宽,能够吸收并分散巨量的攻击流量,从而保护后端服务器不受影响。
2、多层防护机制:采用多层次的安全策略,包括数据包过滤、流量清洗、应用层防护等,以实现对复杂攻击的有效防御。
3、实时监控与响应:通过24/7的监控和自动化的应急响应机制,高防服务器可以及时发现并处理安全威胁。
4、弹性伸缩能力:在面对不同规模的网络攻击时,高防服务器可以根据需要动态调整资源和防御策略,以应对不断变化的安全挑战。
高防服务器在娱乐行业的应用
1. DDoS攻击防御
娱乐游戏平台由于其在线交互性,容易成为DDoS攻击的目标,高防服务器通过分散攻击流量,保护游戏服务器不受干扰,确保玩家的游戏体验。
2. CC攻击防御

CC攻击通过模拟大量正常用户的行为来消耗目标服务器的资源,高防服务器通过识别异常请求模式,有效阻断这类攻击,保护游戏服务的正常运行。
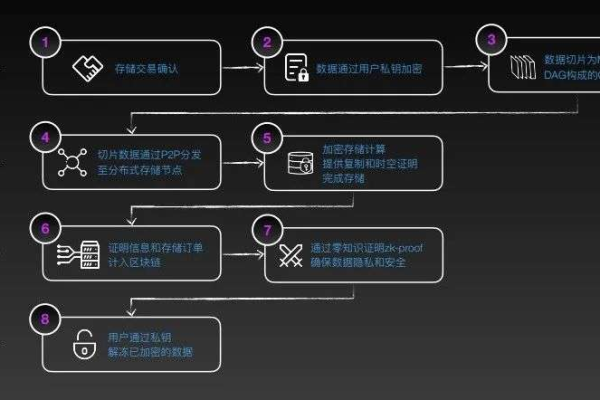
3. 数据安全保护
娱乐行业涉及大量的用户数据和交易信息,高防服务器配合加密技术和安全协议,确保数据传输的安全性和隐私性。
4. 业务连续性保障
通过负载均衡和冗余设计,高防服务器可以在部分系统组件失效时,自动切换到备用系统,保证服务的不间断。
最佳实践
为了最大化高防服务器的效能,娱乐行业应该采取以下最佳实践:
定期进行安全评估和渗透测试,以发现潜在的安全破绽。

实施严格的访问控制策略,限制不必要的网络入口点。
定期更新和维护所有服务器软件,以防范已知的安全缺陷。
对员工进行安全意识培训,提高对网络钓鱼和社会工程学攻击的防范能力。
相关问题与解答
Q1: 高防服务器能否完全防止所有网络攻击?
A1: 没有任何安全措施能够完全防止所有网络攻击,但高防服务器可以显著降低被成功攻击的风险,并提供强有力的第一道防线。
Q2: 如何选择适合自己企业的高防服务器提供商?

A2: 选择高防服务器提供商时,应考虑其防御能力、客户评价、技术支持服务质量以及价格等因素,选择最适合企业需求的服务提供商。
Q3: 高防服务器的成本是否很高?
A3: 高防服务器的成本相对于普通服务器来说会更高,但这是为了应对更加复杂的网络攻击,考虑到潜在的攻击可能导致的损失,投资高防服务器是值得的。
Q4: 除了使用高防服务器,娱乐行业还有哪些网络安全措施?
A4: 除了高防服务器,娱乐行业还应采取包括数据加密、多因素认证、定期安全审计、安全培训等多种安全措施,以构建全面的网络安全防护体系。