凡科建站登陆
- 行业动态
- 2024-01-26
- 2
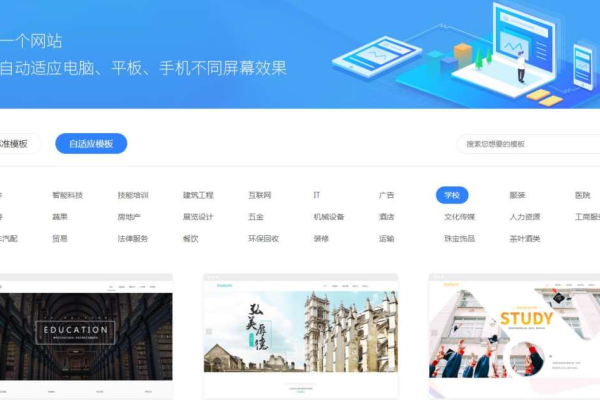
什么是凡科建站?
凡科建站是一款在线网站建设工具,它可以帮助用户快速搭建起一个专业的网站,凡科建站提供了丰富的模板和组件,用户可以根据自己的需求进行选择和搭配,轻松实现网站的定制化,凡科建站还提供了一站式的网站运营服务,包括域名注册、服务器租用、网站备案等,让用户无需担心网站建设过程中的各种繁琐事务。
如何进行凡科建站登录?
1、打开凡科建站官网:访问凡科建站官网(https://www.fkw.com/),点击右上角的“登录”按钮。
2、输入账号密码:在弹出的登录窗口中,输入您的凡科建站账号和密码,然后点击“登录”。
3、验证手机短信:如果您在注册凡科建站账号时绑定了手机号码,登录时会提示您进行手机短信验证,请按照提示输入手机收到的验证码,然后点击“确定”。
4、登录成功:完成以上步骤后,您就可以成功登录凡科建站平台,开始使用凡科建站的各项功能了。
凡科建站登录的步骤详解
1、打开凡科建站官网:访问凡科建站官网(https://www.fkw.com/),点击右上角的“登录”按钮。

2、输入账号密码:在弹出的登录窗口中,输入您的凡科建站账号和密码,然后点击“登录”。
3、验证手机短信:如果您在注册凡科建站账号时绑定了手机号码,登录时会提示您进行手机短信验证,请按照提示输入手机收到的验证码,然后点击“确定”。
4、登录成功:完成以上步骤后,您就可以成功登录凡科建站平台,开始使用凡科建站的各项功能了。
相关问题与解答
1、如何修改凡科建站的默认模板?

答:在凡科建站后台管理系统中,点击“网站设置”-“模板管理”,在这里您可以选择其他模板或者自定义模板,自定义模板需要您具备一定的设计能力,可以参考其他网站的设计风格进行调整。
2、凡科建站如何添加新的页面?
答:在凡科建站后台管理系统中,点击“网站设置”-“页面管理”,在这里您可以添加新的页面,添加页面时,您需要填写页面标题、URL地址、所属分类等信息,然后点击“保存”按钮即可。
3、凡科建站如何设置网站的SEO优化?

答:在凡科建站后台管理系统中,点击“网站设置”-“SEO优化”,在这里您可以设置网站的关键词、描述、标题等信息,这些信息将有助于提高您网站在搜索引擎中的排名。
4、凡科建站如何进行网站备份和恢复?
答:在凡科建站后台管理系统中,点击“文件管理”-“备份/还原”,在这里您可以对网站的数据进行备份和恢复操作,备份可以帮助您在遇到问题时恢复数据,而恢复功能则可以在误删文件后重新找回数据。