只有能连接面板打不开绑定域名打不开
- 行业动态
- 2024-01-24
- 4
只有能连接面板打不开绑定域名打不开
在互联网时代,域名和网站是企业展示形象、提供服务的必要工具,有时候我们会遇到这样一个问题:明明已经成功连接到服务器的面板,但是却无法访问绑定的域名,这是怎么回事呢?本文将从技术原理、可能的原因和解决方法等方面进行详细阐述。
技术原理
1、DNS解析
DNS(Domain Name System,域名系统)是互联网的一项核心服务,它将人类可读的域名(如www.example.com)转换为计算机可识别的IP地址(如192.168.1.1),当用户在浏览器中输入一个域名时,浏览器会向DNS服务器发送请求,DNS服务器返回对应的IP地址,浏览器再通过IP地址与服务器建立连接,如果DNS解析出现问题,就会导致无法访问域名。
2、网络连通性
除了DNS解析外,网络连通性也是影响访问域名的关键因素,当用户尝试访问一个域名时,浏览器会先向本地DNS缓存获取IP地址,如果缓存中没有该域名的IP地址,浏览器会向本地路由器或网关发送请求,请求其获取对应IP地址,如果本地网络正常,路由器或网关会返回正确的IP地址,浏览器通过IP地址与服务器建立连接并访问网站,如果本地网络存在问题,也会导致无法访问域名。
3、服务器配置

服务器本身的配置也可能影响访问域名,服务器可能会限制某些IP地址的访问权限;或者Web服务器(如Apache、Nginx等)的配置文件中可能存在错误,导致无法正确响应客户端请求,这些情况都可能导致无法访问绑定的域名。
可能的原因及解决方法
1、DNS解析问题
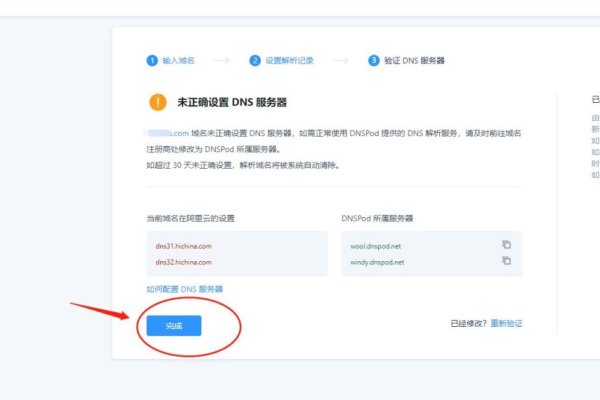
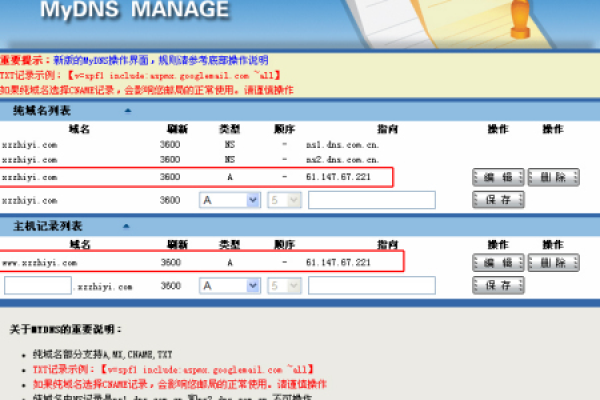
解决方法:检查本地DNS缓存是否存在域名解析记录;尝试更换其他DNS服务器;使用在线DNS查询工具检查域名是否能够解析到正确的IP地址。
2、网络连通性问题
解决方法:检查本地网络是否正常;尝试使用ping命令测试与目标服务器的连通性;检查本地防火墙设置是否阻止了对目标服务器的访问。

3、服务器配置问题
解决方法:检查服务器的安全组规则是否允许来自本机的访问;查看Web服务器的错误日志,分析错误原因并进行修复;修改Web服务器的配置文件,确保其正确响应客户端请求。
相关问题与解答
1、如何查看本地DNS缓存?
答:在Windows系统中,可以使用ipconfig /flushdns命令清除本地DNS缓存;在Linux系统中,可以使用sudo systemctl restart nscd命令重启nscd服务来清除本地DNS缓存。
2、如何使用ping命令测试网络连通性?

答:在Windows系统中,打开命令提示符,输入ping 目标IP地址,按回车键执行;在Linux系统中,打开终端,输入ping 目标IP地址,按回车键执行,如果能够收到回复,说明网络连通性正常;否则,可能是网络出现了问题。
3、如何查看Web服务器的错误日志?
答:不同的Web服务器错误日志的位置可能有所不同,以Apache为例,通常位于/var/log/apache2/error.log或/usr/local/apache2/logs/error.log,使用文本编辑器或tail命令查看错误日志,分析错误原因并进行修复。