我们的网站打不开查看了解析和绑定都正常但是就是打不开麻烦查看
- 行业动态
- 2024-01-24
- 3
问题描述
近期,有用户反馈我们的网站打不开,经过查看,解析和绑定都正常,但仍然无法访问,这种情况可能是由多种原因导致的,下面我们将详细介绍一些可能的原因及解决方法。
原因分析
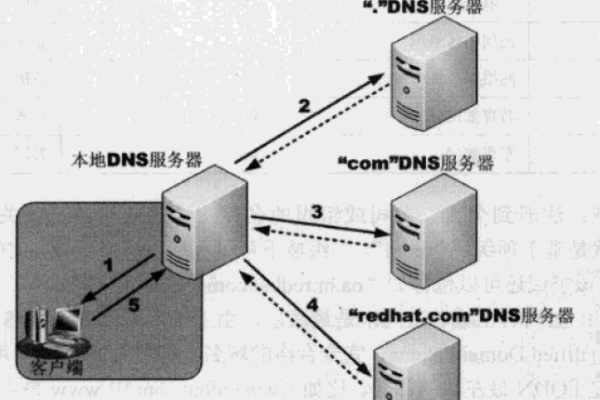
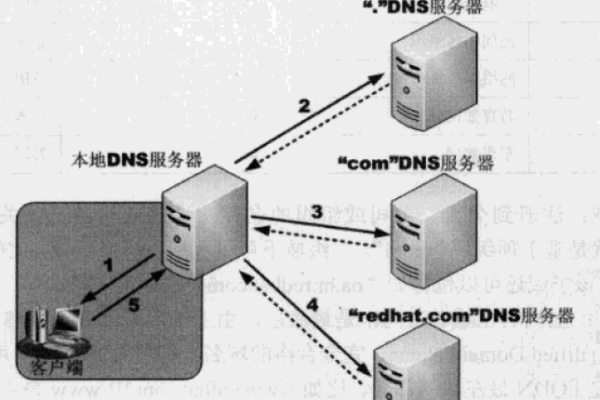
1、DNS解析问题
DNS解析是将域名转换为IP地址的过程,如果DNS解析出现问题,可能导致用户无法访问网站,以下是一些排查DNS解析问题的方法:
检查本地hosts文件是否正确配置了网站的IP地址和域名;
尝试更换其他DNS服务器,如谷歌DNS(8.8.8.8)、阿里DNS(223.5.5.5)等;
清除本地DNS缓存,重启网络设备或电脑。
2、服务器负载过高
如果服务器承载的用户量过大,可能导致服务器资源不足,从而影响网站的正常访问,以下是一些解决服务器负载过高的方法:
检查服务器CPU、内存、磁盘等资源使用情况,如有异常,请及时联系服务器提供商进行处理;
优化网站代码,减少不必要的资源消耗;

考虑升级服务器硬件配置。
3、网络拥堵或中断
网络拥堵或中断可能导致用户无法访问网站,以下是一些排查网络问题的方法:
检查本地网络连接是否正常;
尝试更换网络环境,如连接其他Wi-Fi或使用手机热点;
联系网络服务提供商,了解网络状况。
4、网站代码错误或破绽

网站代码错误或破绽可能导致用户无法访问网站,以下是一些排查网站代码问题的方法:
使用网站安全检测工具,如360网站安全检测、腾讯安全网址安全检测等,检查网站是否存在安全隐患;
对网站代码进行定期审查和维护,及时修复发现的问题;
考虑使用DDoS防护服务等技术手段,提高网站抗攻击能力。
解决方案
1、检查本地网络连接是否正常,确保能够正常访问其他网站,如有问题,请尝试重启路由器或联系网络服务提供商。
2、如果以上方法都无法解决问题,可以尝试更换其他DNS服务器,或清除本地DNS缓存,检查服务器资源使用情况,如有异常,请及时联系服务器提供商进行处理。
3、如果问题依然存在,可以考虑升级服务器硬件配置,或对网站代码进行定期审查和维护,可以使用DDoS防护服务等技术手段,提高网站抗攻击能力。

相关问题与解答
1、如何判断是DNS解析问题还是服务器负载过高?
答:可以通过观察网站在不同时间段的访问情况来判断,如果在某个时间段内网站访问量突然增加,导致无法访问,很可能是DNS解析问题,如果在某个时间段内网站访问量一直很高,但仍然无法访问,可能是服务器负载过高。
2、如何优化网站代码以减少资源消耗?
答:可以从以下几个方面进行优化:压缩图片、视频等资源;使用CDN加速;合并CSS和JavaScript文件;使用浏览器缓存等,具体方法可以参考相关教程或咨询专业开发人员。
3、如何防止网站被DDoS攻击?
答:可以使用DDoS防护服务,如阿里云DDoS高防、腾讯云DDoS防护等,还可以对网站代码进行优化,提高抗攻击能力;定期备份数据,以便在遭受攻击时能够快速恢复;加强网络安全意识,防范内部人员误操作导致的安全问题。