什么主板支持usb30
- 行业动态
- 2024-03-07
- 3
支持USB 3.0的主板通常具备USB 3.0接口,采用兼容USB 3.0规范的芯片组,如Intel Z系列、B系列或H系列,以及AMD的相应芯片组。
随着USB 3.0接口在各种数码设备中的广泛应用,用户对主板是否支持USB 3.0也日益关注,USB 3.0以其高速的数据传输能力,为用户带来更为便捷的数据交换体验,究竟有哪些主板支持USB 3.0呢?本文将为您详细介绍。
支持USB 3.0的主板特点
1、高速传输能力:USB 3.0的最大理论传输速度可达5Gbps,远高于USB 2.0的480Mbps,这意味着文件传输速度会大大提升。
2、向下兼容:支持USB 3.0的主板通常也支持USB 2.0设备,使得旧设备仍可使用,不会因升级而被淘汰。
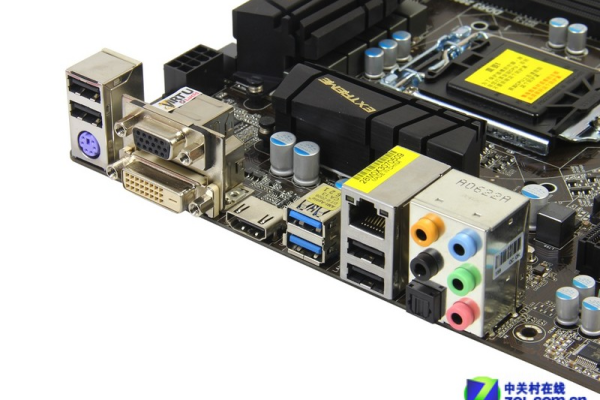
3、蓝色接口:大多数情况下,USB 3.0接口的颜色为蓝色,以区别于传统的黑色USB 2.0接口。
主流品牌与型号
1、华硕(ASUS)
Z390系列
Z490系列
后续的高端芯片组主板几乎都支持USB 3.0或更高版本。

2、技嘉(GIGABYTE)
Z390 AORUS系列
B460 AORUS系列
技嘉的主流和高端主板多数都配备了USB 3.0接口。
3、微星(MSI)
Z390 GAMING系列
B450 TOMAHAWK系列
微星的大部分游戏系列主板都支持USB 3.0。

4、华擎(ASRock)
Z390 Phantom Gaming系列
B460 Steel Legend系列
华擎的中高端主板提供了良好的USB 3.0支持。
技术规格与选购建议
在选择支持USB 3.0的主板时,除了确认主板有蓝色USB接口外,还应该查看主板规格书或者产品介绍页来确保其确实支持USB 3.0标准,考虑到未来可能的技术升级,选择带有额外USB 3.0或USB 3.1/3.2接口的主板会更加方便。
相关问题与解答
Q1: 我有一个老款的电脑,如何判断其主板是否支持USB 3.0?

A1: 您可以检查主板上是否有蓝色的USB接口,或者查阅主板的用户手册和规格说明来确定是否支持USB 3.0。
Q2: 我正在使用的是一个较老的USB设备,它能否在支持USB 3.0的主板上正常工作?
A2: 可以的,支持USB 3.0的主板通常向下兼容,这意味着它们同样支持USB 2.0设备。
Q3: 如果我想要使用USB 3.0的速度优势,是否需要更换我的USB线?
A3: 如果您使用的是符合USB 3.0标准的线材,则不需要更换,但如果您当前使用的是USB 2.0线,那么为了充分利用USB 3.0的速度优势,建议购买USB 3.0线。
Q4: USB 3.0和USB 3.1有何不同?我该如何选择?
A4: USB 3.1是USB 3.0的升级版,提供了更高的传输速度(最高可达10Gbps),并且在某些版本中支持Type-C接口,如果需要更高速的数据传输或想要利用Type-C接口的便利性,可以考虑支持USB 3.1的主板,不过,如果您的需求主要是与现有USB设备的兼容性和较高传输速度,USB 3.0仍然是一个不错的选择。