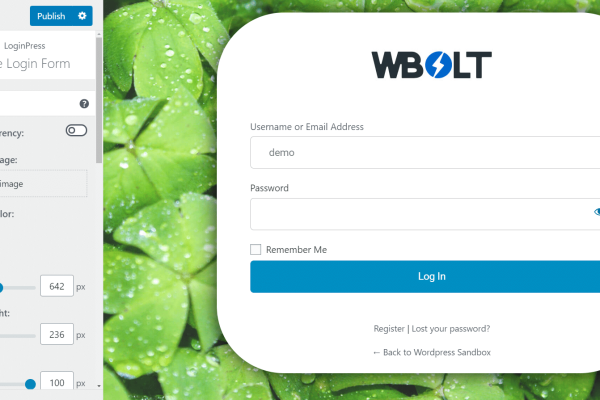
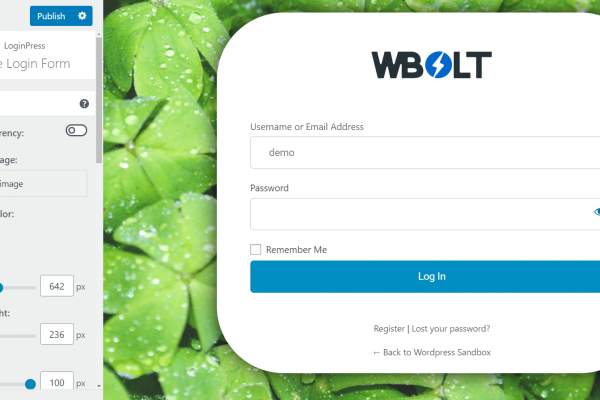
设置一个无需输入密码的WordPress登录表单
- 行业动态
- 2024-04-17
- 3021
要在WordPress中创建一个无需输入密码的登录表单,你可以使用自定义插件或者修改主题文件,以下是详细步骤:
方法一:使用自定义插件
1. 创建一个新的插件文件夹
在wpcontent/plugins目录下创建一个新的文件夹,例如nopasswordlogin。
2. 创建插件文件
在nopasswordlogin文件夹中创建一个名为nopasswordlogin.php的文件。
3. 添加插件头部信息
在nopasswordlogin.php文件中添加以下代码:
<?php /** * Plugin Name: No Password Login * Description: A plugin to allow users to log in without entering a password. * Version: 1.0 * Author: Your Name * Text Domain: nopasswordlogin */
4. 禁用密码字段
在nopasswordlogin.php文件中添加以下代码:
function no_password_login_form() {
echo '<script>
document.getElementById("user_pass").type = "hidden";
document.getElementById("user_login").placeholder = "用户名";
document.getElementById("wpsubmit").value = "登录";
</script>';
}
add_action('login_enqueue_scripts', 'no_password_login_form');
这段代码将在登录页面加载时运行,将密码输入框隐藏并更改占位符和提交按钮的文本。
5. 激活插件
在WordPress后台的“插件”菜单中,找到“No Password Login”插件并激活它。
方法二:修改主题文件
1. 打开主题文件
找到你当前使用的主题的functions.php文件,通常位于wpcontent/themes/yourtheme/目录下。
2. 添加代码
在functions.php文件中添加以下代码:
function no_password_login_form() {
echo '<script>
document.getElementById("user_pass").type = "hidden";
document.getElementById("user_login").placeholder = "用户名";
document.getElementById("wpsubmit").value = "登录";
</script>';
}
add_action('login_enqueue_scripts', 'no_password_login_form');
这段代码与方法一中的代码相同,它将在登录页面加载时运行,将密码输入框隐藏并更改占位符和提交按钮的文本。
3. 刷新页面
保存并关闭functions.php文件,然后刷新你的网站的登录页面,你应该会看到没有密码输入框的登录表单。
请注意,这种方法可能会带来安全风险,因为它允许用户在不知道密码的情况下登录,在使用此方法之前,请确保了解相关风险。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/295981.html