cdn控制台
- 行业动态
- 2025-03-26
- 3
CDN控制台介绍
一、产品
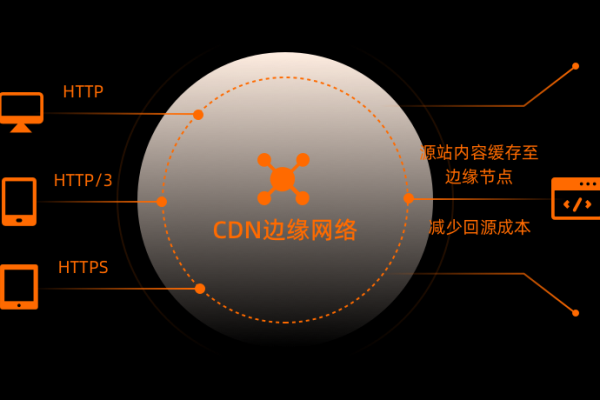
1、内容分发网络(CDN):CDN是一个分布式网络系统,旨在通过在多个地理位置分布的服务器上缓存和分发内容,从而加快用户访问速度,它能够优化内容传输,使用户能够快速获取网络内容,即使在用户访问速度较慢的情况下也能保证良好的用户体验。
2、核心功能:包括域名管理、缓存配置、回源配置、访问控制、协议跟随回源、源站监控等,这些功能共同确保了内容的高效分发和安全性。
二、基础架构与产品优势
1、基础架构:CDN由多个节点组成,这些节点分布在全球各地,形成一张庞大的网络,当用户请求某个内容时,CDN会根据用户的地理位置、网络状况等因素,智能选择最近的节点进行响应,从而减少延迟,提高访问速度。
2、产品优势:
加速效果显著:通过全球节点分发,有效缩短用户访问距离,降低延迟。
高可用性:多节点冗余设计,确保服务的稳定性和可靠性。
安全防护:提供多种安全防护机制,如DDoS防护、防盗链等,保障内容安全。
灵活配置:支持根据用户需求进行个性化配置,满足不同场景的需求。

三、核心概念
1、加速域名:用户需要将自己的域名接入CDN服务,通过配置加速域名,CDN可以将用户的请求导向最近的节点,实现加速效果。
2、缓存配置:CDN会根据预设的缓存策略,将热门内容缓存到节点上,当用户再次请求时,可以直接从节点获取,无需回源,从而提高访问速度。
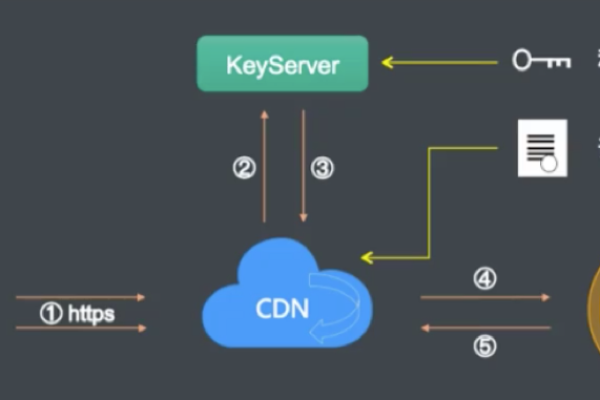
3、回源配置:当节点上没有缓存用户请求的内容时,CDN会代表用户向源站发起请求,直到获取到内容为止,回源配置决定了CDN如何向源站请求内容。
4、访问控制:为了保护内容的安全,CDN提供了访问控制功能,可以设置允许或禁止特定IP地址段的用户访问。
5、协议跟随回源:CDN支持根据用户的请求协议(如HTTP或HTTPS)向源站发起请求,确保内容的传输安全。
6、源站监控:实时监控源站的状态,包括可用性、响应时间等指标,以便及时发现并处理问题。

四、操作指南
1、登录控制台:用户首先需要登录到CDN服务提供商的控制台界面。
2、添加加速域名:在控制台中找到“域名管理”或类似选项,按照提示填写相关信息,将域名接入CDN服务。
3、配置缓存策略:根据业务需求,选择合适的缓存策略,如不缓存、按文件类型缓存等。
4、设置回源配置:配置CDN如何向源站请求内容,包括回源协议、回源主机等信息。
5、访问控制配置:如有需要,可以设置访问控制规则,限制特定IP地址段的访问。
6、启用协议跟随回源:确保CDN能够根据用户的请求协议向源站发起请求。

7、监控与日志分析:利用控制台提供的监控和日志功能,实时了解CDN的运行状态和用户访问情况。
五、常见问题与解答
1、Q: 如何选择合适的缓存策略?
A:选择合适的缓存策略需要考虑业务特性、用户访问模式以及内容更新频率等因素,对于不经常变化的内容,可以选择较长的缓存时间;而对于实时性要求较高的内容,则需要设置较短的缓存时间或不缓存,还可以根据文件类型、用户群体等维度进行精细化的缓存策略配置。
2、Q: CDN是如何提高网站访问速度的?
A:CDN通过在全球多个地点部署服务器节点,形成一个分布式网络,当用户发起请求时,CDN会根据用户的地理位置和网络状况,智能选择距离用户最近的服务器节点来响应请求,这样可以减少数据传输的距离和时间延迟,从而提高网站的访问速度,CDN还会将热门内容缓存到服务器节点上,当用户再次请求时,可以直接从缓存中获取内容,无需再次访问源站,进一步提高了访问效率。