从新能源汽车到智能充电桩
- 行业动态
- 2025-03-21
- 8
新能源汽车作为现代交通工具的重要组成部分,其发展与普及离不开配套充电设施的支持,智能充电桩作为新能源汽车充电的基础设施,不仅提供了便捷的充电服务,还通过智能化管理提升了用户体验和运营效率。
新能源汽车
新能源汽车是指采用非常规的车用燃料作为动力来源(或使用常规的车用燃料、采用新型车载动力装置),综合车辆的动力控制和驱动方面的先进技术,形成的技术原理先进、具有新技术、新结构的汽车,新能源汽车主要包括四大类型:混合动力汽车、纯电动汽车、燃料电池汽车,以及其他新能源(如高效储能器、太阳能等)汽车,随着环保意识的提升和技术的进步,新能源汽车在全球范围内得到了快速发展,成为推动绿色交通、实现碳中和目标的重要力量。
智能充电桩的定义与特点
智能充电桩是集物联网、大数据、人工智能等技术于一体的电动汽车充电设备,与传统充电桩相比,智能充电桩具备以下显著特点:
1、智能化:智能充电桩具备智能感知、决策和控制能力,能够根据用户需求、电网状态和充电桩运行状态进行动态调整,在用电低谷时段自动调整充电功率,以降低充电成本并提高充电效率。
2、便捷性:智能充电桩支持远程监控、故障诊断、用户身份认证、移动支付等功能,极大地提升了用户体验,用户可以通过手机APP实时查看充电状态、预约充电时间,甚至远程控制充电桩的启停。
3、安全性:智能充电桩在设计上充分考虑了安全性,采用了多重保护机制,包括过流保护、过压保护、漏电保护等,确保充电过程安全可靠,智能充电桩还能实时监测电池状态,避免过充、过放等损害电池寿命的行为。

4、高效性:通过优化充电算法和提升充电模块的性能,智能充电桩能够实现快速充电,缩短充电时间,这对于提升新能源汽车的使用便利性和用户满意度至关重要。
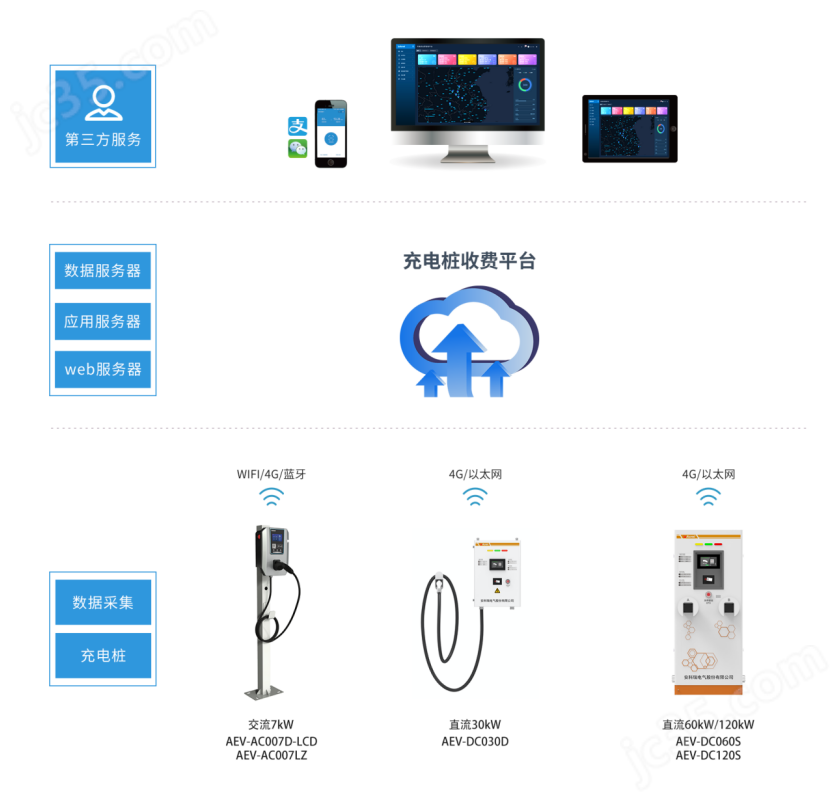
智能充电桩的技术架构
智能充电桩的技术架构通常包括硬件和软件两大部分,硬件部分主要包括充电模块、控制模块、计量模块、通信模块等;软件部分则包括监控管理系统、接口驱动等应用软件,监控管理系统是智能充电桩的核心部分,它负责协调控制各硬件模块的工作,实现充电过程的智能化管理。
智能充电桩的应用场景
智能充电桩广泛应用于城市公共停车场、高速公路服务区、企业内部停车场、住宅小区等多种场景,在这些场景中,智能充电桩为新能源汽车提供了便捷、高效的充电服务,满足了不同用户的充电需求,随着智能充电桩技术的不断进步和成本的降低,其应用范围还将进一步扩大。
智能充电桩的发展趋势
随着新能源汽车市场的快速发展和充电需求的不断增长,智能充电桩行业也将迎来更加广阔的发展前景,智能充电桩将朝着以下几个方向不断发展:

1、高功率充电:随着新能源汽车续航里程的不断增加和充电时间的不断缩短,高功率充电将成为智能充电桩的重要发展方向,通过提升充电模块的性能和优化充电算法,智能充电桩将能够实现更快的充电速度和更高的充电效率。
2、无线充电:无线充电技术作为一种新兴的充电方式,具有便捷、安全、美观等优点,随着无线充电技术的不断成熟和成本的降低,无线充电智能充电桩有望得到广泛应用。
3、智能互联:智能充电桩将更加注重与其他智能设备的互联互通和协同工作,通过与电网、车辆、用户等各方的深度交互和数据共享,智能充电桩将能够更好地融入智慧城市和智能交通体系中去。
相关问答FAQs
1、问:智能充电桩的充电速度受哪些因素影响?

答:智能充电桩的充电速度受多种因素影响,包括充电桩本身的功率大小、电池的容量与状态、电网供电能力以及环境温度等,高功率充电桩可以提供更快的充电速度,但电池容量越大,充满电所需的时间也会相应增加,电网供电不稳定或环境温度过高/过低都可能影响充电速度。
2、问:智能充电桩如何确保充电过程的安全性?
答:智能充电桩通过多重措施确保充电过程的安全性,在硬件设计上采用了多重保护机制,如过流保护、过压保护、漏电保护等;智能充电桩能够实时监测电池状态和充电过程,一旦发现异常情况立即停止充电并报警;智能充电桩还支持远程监控和管理功能,方便运维人员及时发现并处理潜在安全隐患。