APP使用cdn加速
- 行业动态
- 2025-03-26
- 3
APP使用CDN加速
一、CDN加速
1、定义:CDN(内容分发网络)加速是一种通过在全球各地分布的服务器网络上存储网站、应用程序和媒体文件副本,从而加速内容传输和提升用户体验的网络优化技术。
2、核心目的:减少网络延迟和加快内容加载速度,使用户能够更快、更稳定地访问互联网内容。
二、CDN工作原理
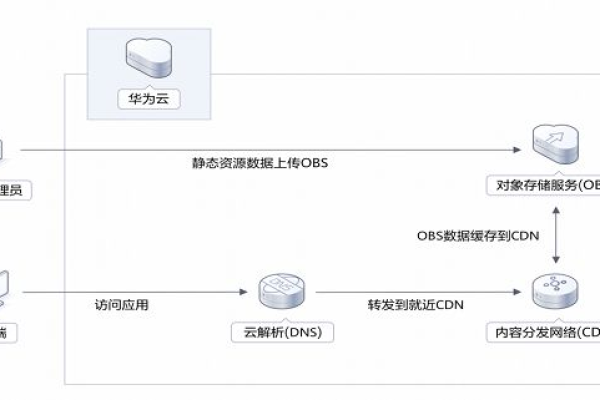
1、内容缓存:CDN将APP的静态资源(如图片、JavaScript、CSS等)缓存到多个地理位置的CDN节点上。
2、智能路由:当用户请求访问某个网站或应用程序时,CDN会根据用户的地理位置和网络条件,自动选择最近的服务器提供服务。
3、全局负载均衡:通过全局负载均衡技术,CDN可以确保每个用户的请求都被均匀分配到不同的服务器上,避免单点过载。
4、边缘计算:边缘计算是CDN的一种高级形式,它允许在靠近用户的位置处理数据,从而进一步减少延迟。
三、CDN在APP中的应用场景
1、图片加速:通过CDN加速图片可以显著减少图片加载时间,提升用户体验,实现步骤包括选择CDN提供商、创建加速域名并上传图片资源、在APP中使用加速域名下的图片URL。

2、视频加速:对于视频类APP,CDN可以提供流畅的视频播放体验,通过优化视频传输路径和缓存策略,减少视频卡顿和缓冲时间。
3、加速:除了静态资源外,CDN还可以加速APP中的动态内容,如实时新闻、社交媒体更新等,这需要CDN具备强大的动态内容处理能力。
4、全球覆盖:对于面向全球用户的APP,CDN可以确保不同地区的用户都能获得快速的内容访问,通过在全球部署节点,CDN可以实现内容的就近分发。
四、CDN加速的优势
1、提高用户体验:通过减少网络延迟和加快内容加载速度,CDN可以显著提升用户体验。
2、降低服务器压力:CDN通过分担源服务器的负载,可以降低服务器的压力和运维成本。

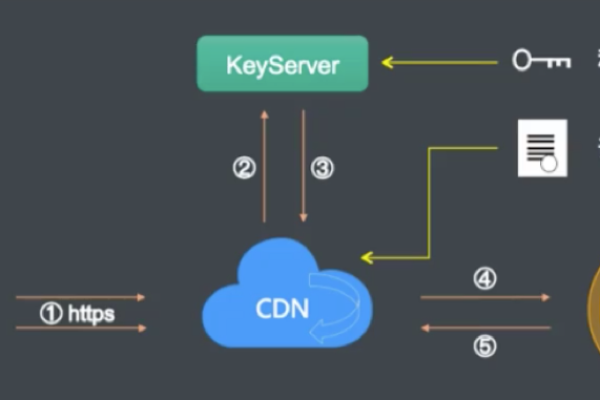
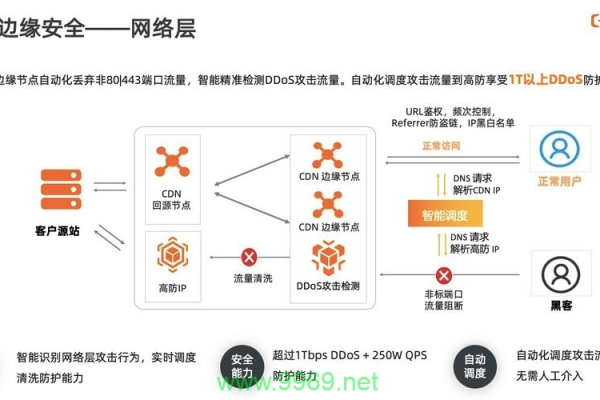
3、提高安全性:许多CDN服务提供DDoS防护、SSL/TLS加密等安全功能,有助于保护APP的安全。
五、如何选择CDN提供商
1、性能和稳定性:选择性能稳定、速度快的CDN提供商。
2、节点覆盖范围:确保CDN提供商拥有广泛的节点覆盖范围,以满足全球用户的需求。
3、技术支持和服务:选择提供良好技术支持和客户服务的CDN提供商。
4、价格和性价比:根据预算选择合适的CDN服务方案。

六、问题与解答
1、问:CDN加速是否适用于所有类型的APP?
答:虽然CDN加速对大多数APP都有益,但具体效果可能因APP类型和用户需求而异,对于实时性要求极高的应用(如在线游戏),可能需要更精细的加速策略,在选择CDN服务时,建议根据APP的具体需求进行评估和测试。
2、问:使用CDN加速会增加APP的复杂性吗?
答:使用CDN加速不会显著增加APP的复杂性,开发者只需将静态资源上传至CDN提供商的服务器,并在APP中引用这些资源的CDN链接即可,为了充分利用CDN的优势,可能需要对APP的架构和代码进行一些优化和调整,但这通常不会带来太大的复杂性。