cdn是什么地址
- 行业动态
- 2025-03-26
- 7
CDN是什么地址
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,旨在通过在多个地理位置部署服务器节点来加速互联网内容的传输,它通过将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点,提高用户访问这些内容的速度和稳定性,降低网络拥塞和延迟,同时也能减轻源站的压力。
基本原理
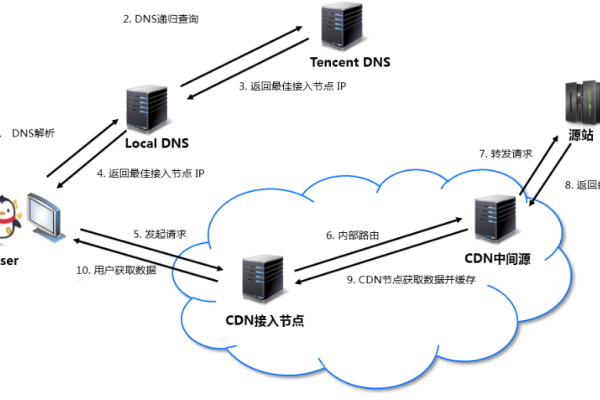
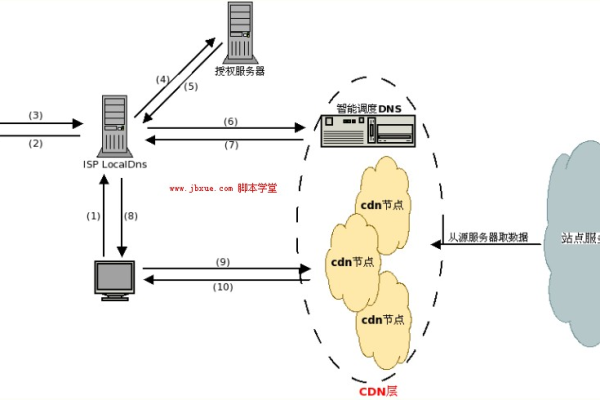
就近性原则:CDN的基本原理是利用就近性原则,让用户能够从距离更近、网络质量更好的服务器获取所需的内容,而不必直接访问原始服务器。
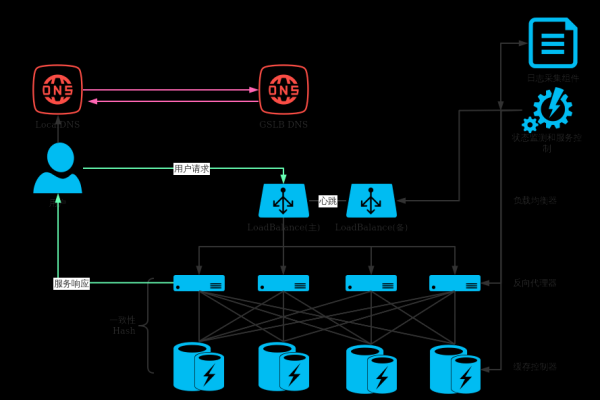
智能路由与负载均衡:CDN可以根据用户的位置和网络状况,自动将请求分发到最优的服务器,从而实现负载均衡,提高服务的稳定性和可靠性。
CDN地址类型
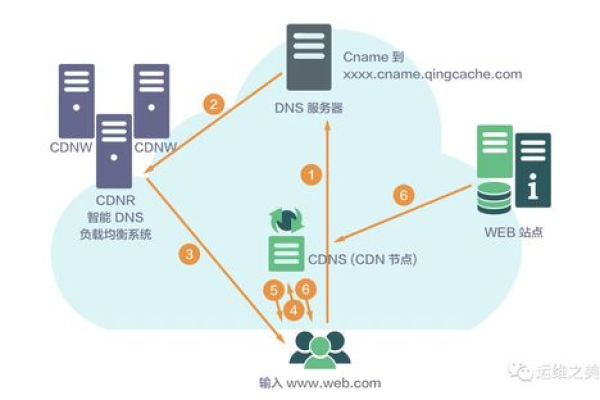
加速域名:这是CDN服务中最常见的地址形式,用户在浏览器中输入访问的URL(如example.com),实际上会通过CDN服务商的DNS解析系统,被智能解析到距离用户最近的CDN节点上的缓存服务器,当用户在北京访问使用CDN加速的网站时,解析得到的IP地址可能是位于北京的CDN节点服务器的IP。

IP地址:在某些特定场景下,CDN节点也可能直接使用IP地址来提供服务,不过,这种方式相对较少见,因为域名方式更具灵活性和可扩展性。
CDN的优势
提高访问速度:通过在全球各地部署服务器,CDN可以使用户能够从距离更近的服务器获取内容,减少网络延迟,提高访问速度。
减轻源服务器压力:CDN可以缓存大量的静态资源,并在用户请求时直接返回,减轻了源服务器的负担,提高了源服务器的处理能力。

提高可用性和安全性:CDN还具有冗余和备份机制,即使某个节点出现故障,用户的请求也能被自动转发到其他正常的节点,从而提高了服务的可用性和容错性,CDN节点通常具备一定的安全防护能力,如DDoS攻击防护等。
表格:CDN与其他网络加速技术的对比
| 技术 | 原理 | 优势 | 劣势 |
| CDN(内容分发网络) | 利用分布式节点技术,在全球部署服务器,将网站、应用视频、音频等静态或动态资源内容分发到用户所在的最近节点 | 提高访问速度、减轻源服务器压力、提高可用性和安全性 | 需要一定的配置和管理成本 |
| 双线/多线接入 | 通过同时接入电信、网通等多种网络线路,实现不同运营商之间的互联互通 | 解决不同运营商之间访问慢的问题 | 成本较高,且需要针对不同线路进行优化 |
| 反向代理 | 代理服务器接收用户的请求,然后转发给内部网络上的服务器,并将服务器的响应返回给用户 | 隐藏真实服务器IP,提高安全性;实现负载均衡 | 处理能力有限,可能成为性能瓶颈 |
相关问题与解答
问题1:CDN是否只适用于大型网站?
答案:不,CDN不仅适用于大型网站,也适用于任何需要提高内容传输速度和稳定性的网站或应用,小型网站或个人博客也可以从CDN服务中受益,尤其是在面对高流量或跨地域访问时。

问题2:如何选择合适的CDN服务提供商?
答案:选择合适的CDN服务提供商需要考虑多个因素,包括服务质量、节点分布、价格、技术支持等,建议根据具体需求进行评估和比较,选择最适合自己的CDN服务提供商,可以参考其他用户的评价和反馈,以及提供商的口碑和信誉度。