解读JavaScript中的事件循环
- 行业动态
- 2024-04-17
- 3962
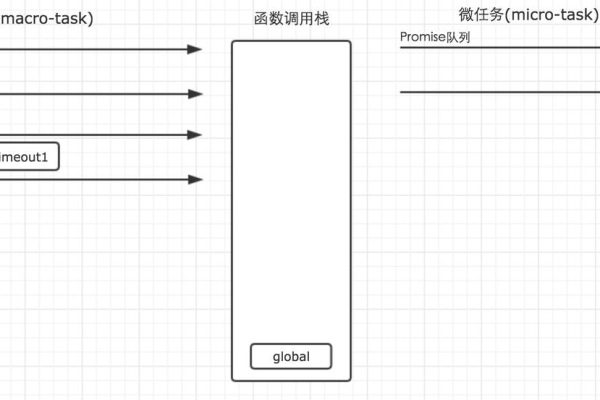
JavaScript的事件循环是其核心机制之一,它决定了JavaScript代码的执行顺序,事件循环的工作方式可以概括为:

1、首先执行同步代码,也就是我们的主线程代码。
2、然后等待队列中的任务(宏任务和微任务)。
3、当主线程空闲时,开始执行队列中的任务。
4、在每个任务执行完毕后,检查是否有新的任务加入队列,如果有则继续执行,如果没有则等待。
以下是一个简单的示例:
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');
在这个例子中,虽然setTimeout的延迟时间设置为0,但是它仍然是一个异步任务,会被放入到任务队列中等待执行,而Promise的then方法注册的回调函数则会在当前脚本执行结束后立即执行,实际的输出顺序应该是:’script start’ > ‘script end’ > ‘promise1’ > ‘promise2’ > ‘setTimeout’。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/295179.html