传真调制解调器是如何实现信号转换与传输的?
- 行业动态
- 2024-11-15
- 7
传真调制解调器是一种用于将数字信号转换为模拟信号以便在电话网络上传输,同时也可以接收模拟信号并将其转换回数字信号的设备,它主要用于传真传输,使得计算机能够通过电话线路发送和接收图像、文本和其他数据,以下是关于传真调制解调器的详细介绍:
一、工作原理
传真调制解调器的工作原理基于调制和解调两个过程,当需要发送传真时,传真调制解调器先将数字信号(如图像或文本数据)转换为模拟信号,这一过程称为调制,这些模拟信号可以通过普通的电话线路进行传输,在接收端,传真调制解调器再将这些模拟信号转换回数字信号,这一过程称为解调,这样,接收方就可以得到与发送方相同的图像或文本数据。
二、主要特点
1、数据传输速率高:传真调制解调器的数据传输速率通常以比特每秒(bps)为单位来衡量,现代传真调制解调器的最高速度可以达到33600比特/秒,这使得文件在传真设备之间传输所需的时间大大缩短。
2、兼容性强:传真调制解调器可以与多种类型的传真机和计算机系统兼容,无论是内置型还是外接型,都可以方便地集成到现有的通信系统中。
3、功能多样:除了基本的传真传输功能外,一些高级的传真调制解调器还支持语音通话、数据传输等多种功能,它们还可以与特殊软件配合使用,实现图像和文本的格式转换。
4、成本低廉:由于技术成熟且市场竞争激烈,传真调制解调器的价格相对较低,适合中小型企业或个人用户使用。
三、应用场景
传真调制解调器广泛应用于各种需要远程传输图像和文本数据的场合。
企业办公:企业内部各部门之间或与外部客户之间的文件传输。

政府机构:政府部门之间的公文传递和信息共享。
教育机构:学校之间的教学资料交换和学术研究合作。
个人用户:家庭用户之间的私人文件传输或备份。
四、选择建议
在选择传真调制解调器时,需要考虑以下几个因素:
1、传输速率:根据实际需求选择合适的传输速率,对于需要频繁传输大量数据的用户来说,选择高传输速率的传真调制解调器更为合适。
2、兼容性:确保所选产品与现有的传真机和计算机系统兼容,如果可能的话,最好在实际购买前进行测试以确保兼容性良好。

3、功能需求:根据实际需求选择具备相应功能的传真调制解调器,如果需要支持语音通话功能,则需要选择带有该功能的型号。
4、品牌信誉:选择知名品牌的产品通常更有保障,这些品牌往往有着更完善的售后服务体系和技术支持团队,能够在遇到问题时提供及时的帮助和支持。
五、配置与安装
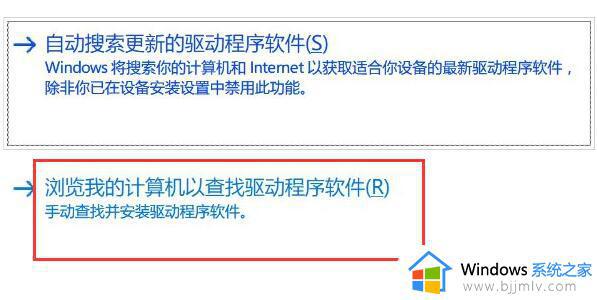
传真调制解调器的配置与安装相对简单,只需要按照说明书中的步骤进行操作即可完成安装和配置工作,在Windows操作系统中,还需要确保已正确安装并配置了打印机驱动程序以便正常使用打印功能。
六、维护与保养
为了确保传真调制解调器的长期稳定运行,需要定期进行维护和保养工作,这包括清理设备表面的灰尘、检查连接线是否牢固可靠、更新驱动程序等,在使用过程中还需要注意避免静电干扰和电磁辐射等因素的影响以确保数据传输的稳定性和可靠性。
七、常见问题及解答
Q1: 传真调制解调器无法正常工作怎么办?
A1: 如果传真调制解调器无法正常工作,首先可以尝试重启设备并检查所有连接线是否牢固可靠,如果问题仍然存在,建议查阅产品说明书或联系售后服务人员寻求帮助。

Q2: 如何更改默认打印机设置以避免每次打印都自动选择FAX?
A2: 在Windows操作系统中,可以通过“打印机和设备”设置页面来更改默认打印机设置,具体步骤包括点击“打印机和设备”按钮、进入打印机列表、找到需要设置为默认的打印机并右键点击选择“设置为默认打印机”。
传真调制解调器作为一种重要的通信设备,在现代社会中发挥着不可或缺的作用,了解其工作原理、特点、应用场景以及选择和维护建议对于更好地利用这一工具具有重要意义。
以上就是关于“传真调制解调器”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!