html 如何弹出确认窗口
- 行业动态
- 2024-03-27
- 3937
HTML 如何弹出确认窗口
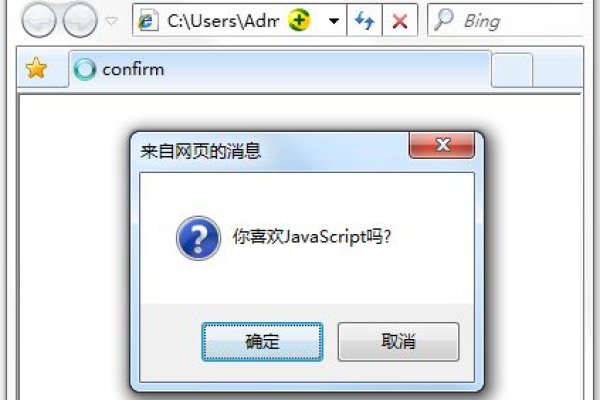
在HTML中,我们可以使用JavaScript的confirm()函数来创建一个确认窗口,这个函数会弹出一个带有确定和取消按钮的对话框,并返回一个布尔值,如果用户点击“确定”,则返回true;如果用户点击“取消”,或者对话框被自动关闭,则返回false。
以下是一个简单的示例:
<!DOCTYPE html>
<html>
<body>
<p>点击下面的按钮,会弹出一个确认窗口。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var txt;
if (confirm("确认要离开此页面吗?")) {
txt = "你选择了确定";
} else {
txt = "你选择了取消";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
<p id="demo"></p>
</body>
</html>
在这个例子中,当用户点击按钮时,会执行myFunction()函数,这个函数会调用confirm()函数,弹出一个确认窗口,如果用户点击“确定”,则在页面上显示“你选择了确定”;如果用户点击“取消”,则显示“你选择了取消”。
需要注意的是,confirm()函数只能在用户与浏览器交互的情况下工作,例如点击按钮或链接,它不能在页面加载时自动运行。
confirm()函数的文本参数可以是任何字符串,但通常会包含一个或多个问题,以及可能的回答。"你确定要删除这个文件吗?(yes/no)",用户只能选择“确定”或“取消”,而不能输入其他回答。
confirm()函数的外观取决于用户的浏览器和操作系统,大多数浏览器都会显示一个带有“确定”和“取消”按钮的标准对话框,但有些可能会有不同的外观或额外的选项。
confirm()函数是一种简单而有效的方式来获取用户的确认,由于它的行为和外观可能会因浏览器和操作系统的不同而变化,所以在使用时需要谨慎。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/295083.html