如何有效应对负载均衡试题中的挑战与误区?
- 行业动态
- 2024-11-12
- 5
负载均衡试题
深入理解与应用
1、什么是负载均衡?
定义与目的
工作原理
主要功能
2、常见负载均衡算法
轮询算法
加权轮询算法
最少连接算法
3、负载均衡类型
四层负载均衡
七层负载均衡

DNS负载均衡
4、负载均衡器实现方式
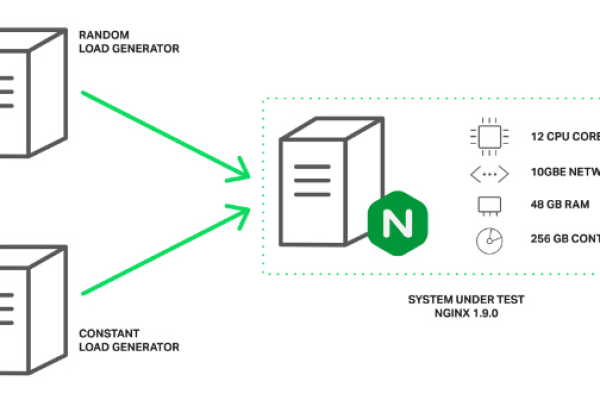
硬件负载均衡器
软件负载均衡器
云负载均衡服务
5、负载均衡策略
静态负载均衡策略
动态负载均衡策略
自适应负载均衡策略
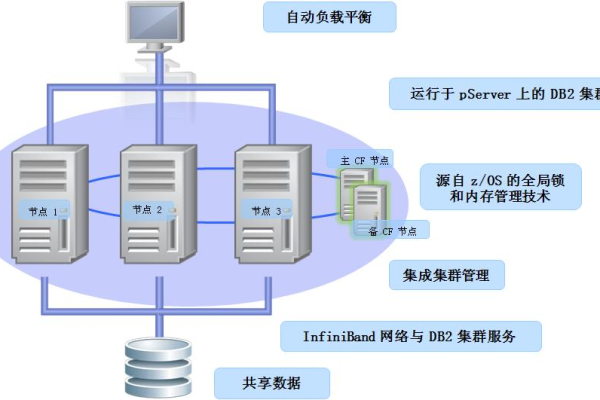
6、负载均衡应用场景

网站服务器集群
数据库集群
分布式系统
7、负载均衡性能优化
缓存机制
会话保持
SSL卸载
8、负载均衡安全性
防止DDoS攻击
访问控制列表(ACL)
SSL/TLS加密

9、负载均衡故障排除
常见问题诊断
日志分析
性能监控工具使用
10、负载均衡未来趋势
容器化与微服务支持
人工智能与机器学习集成
边缘计算与物联网应用
小伙伴们,上文介绍了“负载均衡试题”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。