如何在CentOS中配置固定IP网络?
- 行业动态
- 2024-12-07
- 2
cd /etc/sysconfig/network-scripts/进入网络配置文件目录。,2. 编辑对应网络接口的配置文件,如 vi ifcfg-ens33。,3. 修改文件内容,设置BOOTPROTO为static,添加或修改IPADDR、NETMASK、GATEWAY和DNS1等参数。,4. 保存并退出编辑器,然后重启网络服务以应用更改。
CentOS固定IP网络配置
在CentOS系统上配置固定IP地址是一项常见的任务,尤其在服务器或虚拟机管理中,确保网络环境的稳定性和可预测性非常重要,本文将详细介绍如何在CentOS 7上设置静态IP地址,帮助读者完成这一操作,以下是详细步骤:
一、准备工作
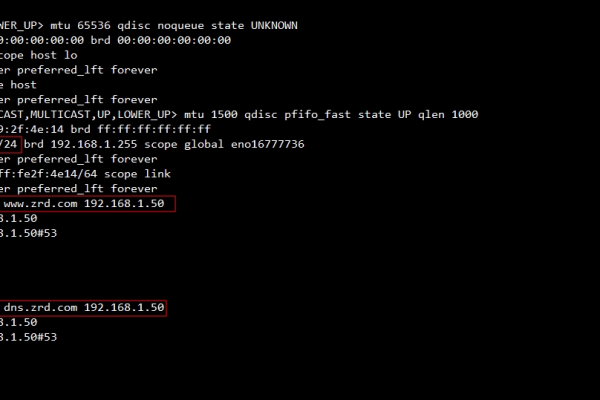
1、查看当前网络配置:在进行任何更改之前,首先需要了解当前的网络配置,使用ifconfig命令查看网络接口,打开终端,输入以下命令:
ifconfig
该命令会显示所有网络接口的详细信息,包括IP地址、子网掩码等,你需要找到你要配置的网络接口的名称,例如eth0或ens33。
2、备份配置文件:在进行任何更改之前,请确保备份原始配置文件,以便在出现问题时可以恢复,你可以复制文件到另一个位置作为备份。
二、编辑网络配置文件
1、查找网络接口名称:打开终端,运行命令nmcli d来查看所有网络设备及其状态,找到你想配置的设备名称,比如ens33。

2、编辑配置文件:使用文本编辑器(如vi或nano)打开网络配置文件,以ens33为例,文件路径通常是/etc/sysconfig/network-scripts/ifcfg-ens33。
sudo vi /etc/sysconfig/network-scripts/ifcfg-ens33
3、修改或添加配置项:你需要修改或确认文件中包含以下内容(使用你的网络配置替换下面的示例值):
TYPE=Ethernet BOOTPROTO=static DEFROUTE=yes NAME=ens33 DEVICE=ens33 ONBOOT=yes IPADDR=192.168.1.100 # 静态IP地址 NETMASK=255.255.255.0 # 子网掩码 GATEWAY=192.168.1.1 # 网关地址 DNS1=8.8.8.8 # 首选DNS服务器 DNS2=8.8.4.4 # 备选DNS服务器
4、保存并退出:在vi编辑器中,按Esc键,然后输入:wq保存并退出。
三、重启网络服务
完成配置文件的编辑后,需要重启网络服务以应用更改:

sudo systemctl restart network
该命令会重新加载网络配置并重启网络接口,使新配置生效。
四、验证静态IP地址配置
1、检查网络接口:重启网络服务后,使用ifconfig命令检查网络接口,验证静态IP地址是否配置正确。
ifconfig ens33
你应该看到网络接口显示你设置的静态IP地址,如inet addr:192.168.1.100。
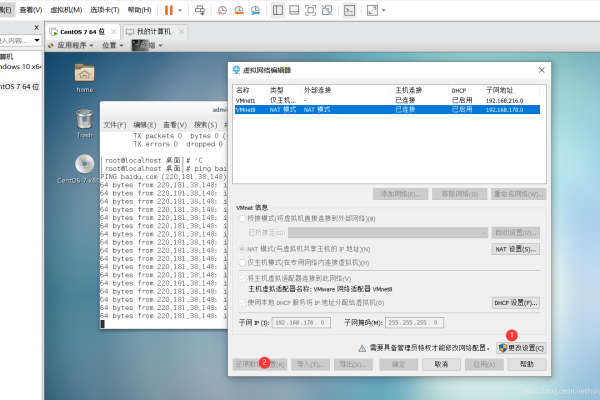
2、测试网络连接:可以使用ping命令测试网络连接,确保静态IP设置正常工作:
ping -c 4 8.8.8.8
该命令会向8.8.8.8发送4个ICMP请求(这是Google的公共DNS服务器),并返回响应时间,如果能成功ping通,说明网络连接正常。

五、常见问题与故障排除
1、无法连接到网络:如果配置后无法连接到网络,请确保检查所有的配置项是否正确,包括IP地址、子网掩码、网关和DNS服务器地址,在某些环境中,可能还需要调整防火墙设置或SELinux策略以允许特定的网络流量。
2、ifconfig命令未找到:在CentOS 7中,有时可能会遇到ifconfig: command not found错误,这是因为ifconfig命令不再默认安装在CentOS 7中,你可以通过以下命令安装net-tools包来获取ifconfig命令:
sudo yum install net-tools
通过以上步骤,你可以在CentOS 7上成功配置静态IP地址,配置静态IP地址是服务器或虚拟机管理的重要步骤之一,特别是在需要稳定、可预测的网络环境时,如果在操作过程中遇到问题,可以参考上述常见问题与故障排除部分进行解决,希望本文对你有所帮助!