上一篇
html中背景如何自动缩小
- 行业动态
- 2024-03-27
- 4176
HTML背景自动缩小的方法

在HTML中,可以使用CSS样式来控制背景图片的显示方式,包括实现自动缩小的功能,下面是一种常见的方法:
方法一:使用背景图片的backgroundsize属性
1、创建一个HTML元素,例如一个<div>标签,用于包含背景图片。
2、为该元素添加一个类名或ID,以便在CSS中引用。
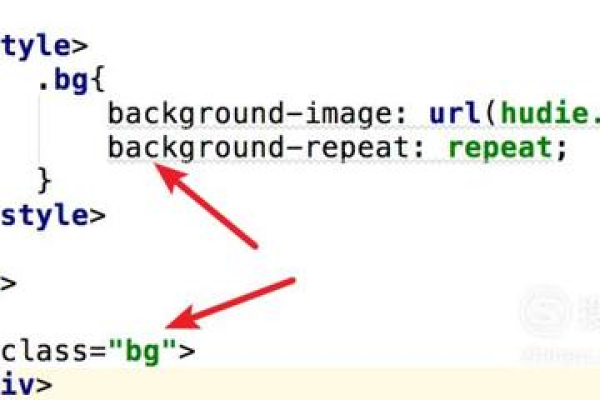
3、在CSS样式表中,使用backgroundimage属性将背景图片应用于该元素。
4、使用backgroundsize属性设置背景图片的大小,可以设置为cover或contain来实现自动缩小的效果。
cover:背景图片会被缩放以完全覆盖元素的区域,可能会超出元素的范围。
contain:背景图片会被缩放以适应元素的区域,不会超出范围。
以下是一个示例代码块,演示如何使用backgroundsize属性实现背景图片的自动缩小:
<!DOCTYPE html>
<html>
<head>
<style>
.backgroundcontainer {
backgroundimage: url('path/to/your/image.jpg'); /* 替换为你的背景图片路径 */
backgroundsize: contain; /* 设置为contain或cover */
/* 其他样式属性 */
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
通过上述代码,你可以将背景图片自动缩小并适应元素的区域,根据需要,你还可以调整其他样式属性,如宽度、高度和定位等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/294689.html