javaweb如何写html5
- 行业动态
- 2024-03-27
- 3082
在JavaWeb中编写HTML5内容通常涉及到使用JSP (JavaServer Pages) 或 JSF (JavaServer Faces) 等技术,下面我会详细解释如何在JavaWeb项目中创建HTML5页面,以及一些相关的技术细节。

1. 环境准备
确保你的开发环境已经安装了Java开发工具(如JDK)和Web服务器(如Tomcat),你需要一个支持JavaWeb的IDE,例如Eclipse或IntelliJ IDEA。
2. 创建一个JavaWeb项目
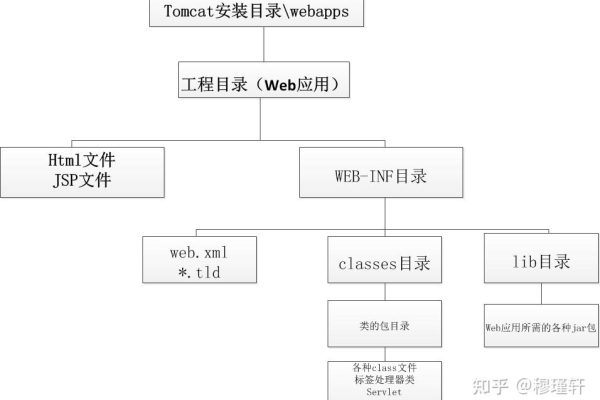
在IDE中创建一个新的Web应用程序项目,通常,这个项目会包含WEBINF目录,其中包含web.xml配置文件、lib目录存放库文件,以及放置JSP和HTML等文件的根目录。
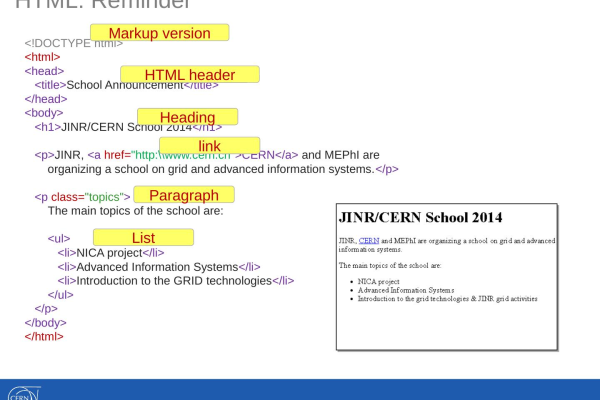
3. 编写HTML5代码
在项目的适当位置创建一个新的JSP文件,比如index.jsp,你可以在这个文件中直接编写HTML5代码,以下是一个简单的HTML5页面的例子:
<%@ page language="java" contentType="text/html; charset=UTF8" pageEncoding="UTF8"%>
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>我的HTML5页面</title>
<link rel="stylesheet" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
</header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">lt;/a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<section>
<article>
<h2>文章标题</h2>
<p>这是文章内容...</p>
</article>
</section>
<footer>
版权所有 © 2023
</footer>
</body>
</html>
4. 使用CSS3和JavaScript
你可以链接外部的CSS和JavaScript文件来美化页面和添加交互性,在上面的例子中,我们链接了styles.css和script.js两个文件,确保这些文件也存在于项目的相应位置,并填入所需的样式和脚本代码。
5. 运行和测试
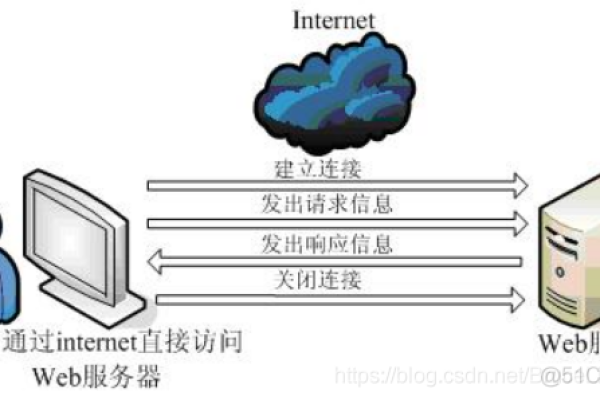
在你的IDE中启动Web服务器,并访问你的JSP页面进行测试,如果你的服务器配置正确,你应该可以在浏览器中看到你刚才创建的HTML5页面。
6. 动态内容的整合
JavaWeb的强大之处在于它能够将动态内容整合到HTML中,你可以使用JSP表达式或者JSTL标签库来动态生成HTML内容:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>动态页面标题</title>
</head>
<body>
<h1>动态欢迎信息</h1>
<c:out value="${message}" />
</body>
</html>
在后端的Servlet中,你可以设置属性message的值,然后转发请求到这个JSP页面。
归纳全文
以上就是在JavaWeb环境中编写HTML5的基本流程和技术要点,通过结合JSP、EL表达式、JSTL等技术,可以创建丰富和动态的Web应用,记得始终遵循最佳实践,保持代码的清晰和可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/294624.html