cdn支持websocket_如何启用WebSocket支持?
- 行业动态
- 2024-06-14
- 3
如何启用CDN支持WebSocket?
单元1:什么是WebSocket?
WebSocket是一种网络通信协议,它允许在客户端和服务器之间进行双向实时通信。
与传统的HTTP请求/响应模式不同,WebSocket使用持久连接来保持通信状态。
单元2:为什么要使用CDN来支持WebSocket?
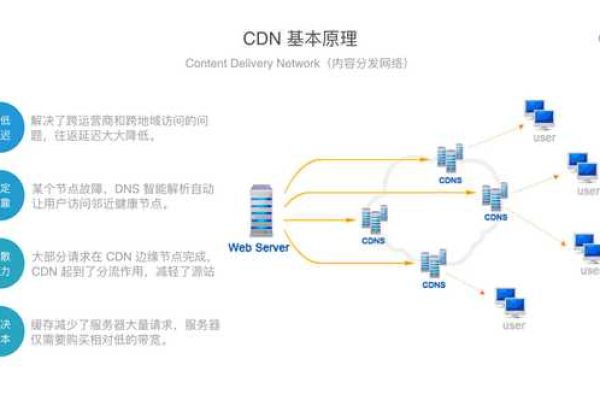
CDN(内容分发网络)可以将网站的静态资源缓存在全球各地的服务器上,提高用户访问速度。
对于实时应用程序,如聊天室、在线游戏等,使用CDN可以提供更好的性能和用户体验。
单元3:如何启用CDN支持WebSocket?

步骤1:选择一个支持WebSocket的CDN服务提供商。
一些常见的CDN服务提供商如Cloudflare、Akamai、AWS CloudFront等都支持WebSocket。
步骤2:配置CDN以支持WebSocket。
登录到CDN提供商的管理控制台,找到相关的配置选项。
启用WebSocket支持,并设置相应的参数,如端口号、协议等。
步骤3:更新网站代码以使用CDN的WebSocket地址。

在网站的WebSocket连接代码中,将原来的地址替换为CDN提供的地址。
确保新的地址与之前的配置相匹配。
步骤4:测试WebSocket连接是否正常工作。
打开浏览器的控制台,观察是否成功建立了WebSocket连接。
可以尝试发送和接收消息,确保连接正常。
单元4:常见问题与解答

问题1:为什么使用CDN支持WebSocket可以提高性能?
答:使用CDN可以将网站的静态资源缓存在全球各地的服务器上,当用户访问时,可以从离他们最近的服务器获取资源,减少延迟和数据传输时间,从而提高性能。
问题2:如何选择合适的CDN服务提供商来支持WebSocket?
答:选择CDN服务提供商时,可以考虑以下因素:服务稳定性、覆盖范围、价格、技术支持等,可以通过阅读相关评测和比较不同提供商的功能和性能来做出决策。