Android事件执行_Android
- 行业动态
- 2024-06-13
- 6
摘要:本教程深入探讨了Android事件执行机制,包括事件分发、处理和拦截的流程。通过实例分析,揭示了如何有效管理和响应用户交互,确保应用流畅且响应迅速。
Android事件执行
在Android中,事件处理是通过为UI组件设置事件监听器来完成的,当用户与UI组件交互时(例如点击按钮或触摸屏幕),将触发相应的事件,并调用事件监听器中的回调方法来处理这些事件,以下是详细的步骤和示例:
1. 创建UI组件
您需要在布局文件(XML)中创建一个UI组件,例如一个按钮(Button)。
<Button
android:id="@+id/my_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click me" /> 2. 创建事件监听器
您需要创建一个事件监听器,该监听器将在事件发生时被调用,这可以通过实现相应的接口或使用匿名内部类来完成。

2.1 实现接口
您可以创建一个单独的类来实现相应的事件监听器接口,然后在活动(Activity)中实例化该类并将其设置为UI组件的事件监听器。
// 创建一个按钮点击事件监听器
class MyButtonClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
// 在这里处理按钮点击事件
}
}
// 在活动中设置按钮的事件监听器
Button button = findViewById(R.id.my_button);
button.setOnClickListener(new MyButtonClickListener()); 2.2 匿名内部类
另一种常见的方法是在活动(Activity)中使用匿名内部类来创建事件监听器。

Button button = findViewById(R.id.my_button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 在这里处理按钮点击事件
}
}); 3. 处理事件
在事件监听器的回调方法中,您可以编写代码来处理发生的事件,这可以包括更新UI、启动新活动、显示对话框等等。
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 在这里处理按钮点击事件
Toast.makeText(MainActivity.this, "Button clicked!", Toast.LENGTH_SHORT).show();
}
}); 上述代码示例中,当用户点击按钮时,会显示一个短暂的消息(Toast)来指示按钮已被点击。
通过以上步骤,您可以在Android应用程序中处理各种类型的事件,例如点击事件、触摸事件、键盘事件等,根据您的需求,您可以根据不同的事件类型选择适当的事件监听器并编写相应的处理逻辑。

以下是一个关于Android事件执行的介绍,概述了不同类型的事件及其对应的执行描述:
| 事件类型 | 描述 | 示例用法 |
| 触摸事件 | 用户与屏幕进行交互时触发的事件 | onTouchEvent(MotionEvent event) |
| 点击事件 | 用户点击屏幕时触发的事件 | setOnClickListener(View.OnClickListener listener) |
| 长按事件 | 用户长按屏幕时触发的事件 | setOnLongClickListener(View.OnLongClickListener listener) |
| 滑动事件 | 用户在屏幕上进行滑动操作时触发的事件 | onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) |
| 焦点改变事件 | 当视图获取或失去焦点时触发的事件 | onFocusChange(View v, boolean hasFocus) |
| 布局改变事件 | 当视图的布局发生变化时触发的事件 | onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) |
| 状态改变事件 | 当视图的状态(例如选中、激活)改变时触发的事件 | onCheckedChanged(CompoundButton buttonView, boolean isChecked) |
| 数据改变事件 | 当适配器中的数据发生变化时触发的事件 | notifyDataSetChanged() |
| 选项菜单点击事件 | 用户点击选项菜单项时触发的事件 | onOptionsItemSelected(MenuItem item) |
| 菜单创建事件 | 创建菜单时触发的事件 | onCreateOptionsMenu(Menu menu) |
| 按键事件 | 用户按下或释放按键时触发的事件 | onKeyDown(int keyCode, KeyEvent event)onKeyUp(int keyCode, KeyEvent event) |
| 窗口焦点改变事件 | 当窗口获得或失去焦点时触发的事件 | onWindowFocusChanged(boolean hasFocus) |
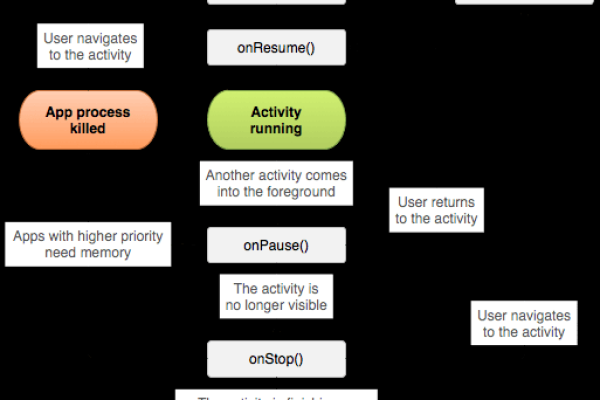
| 生命周期事件 | 活动在其生命周期中的不同阶段触发的事件 | onCreate(),onStart(),onResume(),onPause(),onStop(),onDestroy() |
这个介绍展示了Android开发中常见的事件类型及其对应的回调方法,开发者可以通过重写这些方法来响应特定的事件,在实际应用中,根据具体的业务需求,开发者可能会根据这些基础事件进行组合和扩展。