html如何嵌入flash
- 行业动态
- 2024-03-27
- 3023
要在HTML中嵌入Flash内容,通常需要使用Adobe Flash Player提供的插件和相应的标签,以下是详细的步骤和代码示例:

理解Flash的历史
在开始之前,重要的是要了解Flash技术已经被Adobe正式弃用,并且主流浏览器如Chrome, Firefox, 和Safari等已经停止支持Flash插件,现代网页开发中不再推荐使用Flash,如果你有旧的Flash项目或需要维护包含Flash内容的遗留网站,以下教程仍然适用。
获取Flash内容
确保你有.swf格式的Flash文件,这是运行于Flash Player的可执行文件格式。
安装Flash Player
由于Flash的支持逐渐被淘汰,许多现代操作系统和浏览器默认不安装Flash Player,如果你的系统还未安装,可能需要手动去Adobe官方网站下载并安装最后一个版本的Flash Player。
编写HTML代码
在你的HTML文件中,你需要使用object或embed标签来嵌入Flash内容,这两个标签通常结合使用,以确保跨浏览器兼容性。
示例代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>嵌入Flash示例</title>
</head>
<body>
<!为Flash内容预留空间 >
<div >
<![if IE]>
<object classid="clsid:D27CDB6EAE6D11cf96B8444553540000" width="600" height="400">
<param name="movie" value="your_flash_file.swf" />
<!其他可选参数 >
<param name="quality" value="high" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<!用于不支持object标签的IE版本 >
<a href="your_flash_file.swf">
<img src="placeholder.jpg" alt="Flash内容占位图" title="点击查看Flash内容" />
</a>
</object>
<![endif]>
<![if !IE]>>
<object type="application/xshockwaveflash" data="your_flash_file.swf" width="600" height="400">
<!其他可选参数 >
<param name="quality" value="high" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<!非IE浏览器版 >
<a href="your_flash_file.swf">
<img src="placeholder.jpg" alt="Flash内容占位图" title="点击查看Flash内容" />
</a>
</object>
<!<![endif]>
</div>
<!针对不支持object标签的浏览器 >
<embed src="your_flash_file.swf" quality="high" allowFullScreen="true" allowScriptAccess="always" type="application/xshockwaveflash" pluginspage="http://www.macromedia.com/go/getflashplayer" />
</body>
</html>
替换your_flash_file.swf
在上面的代码中,你需要将your_flash_file.swf替换为你实际的Flash文件路径,如果是在本地测试,确保路径正确;如果在网络上,使用完整的URL。
添加占位图像
由于不是所有用户都安装了Flash Player,建议提供一个占位图像(如示例中的placeholder.jpg),当Flash无法播放时显示该图像。
考虑替代方案
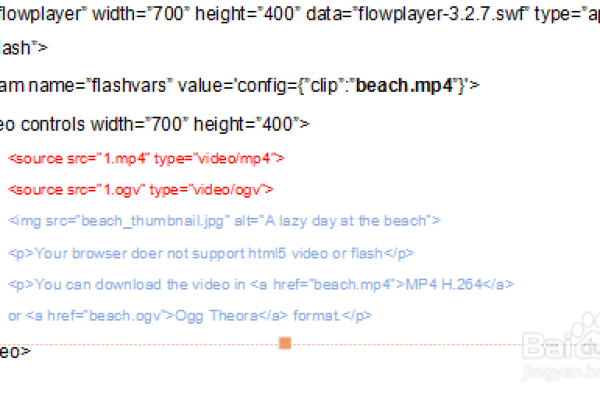
鉴于Flash技术的淘汰,你可能需要考虑使用更现代的技术替代,例如HTML5, CSS3和JavaScript创建的动画或视频内容,这些技术有更好的兼容性和安全性,同时被所有现代浏览器支持。
测试
保存你的HTML文件并在各种浏览器中打开测试,确保Flash内容可以正常显示和播放,对于没有安装Flash Player的浏览器,用户应能看到你设置的占位图像。
虽然Flash曾经是制作互动多媒体内容的强大工具,但由于安全和兼容性问题,它已不再适合现代网页开发,如果你确实需要嵌入Flash,以上步骤可以帮助你实现,但强烈建议你寻找替代方案,以提供更好的用户体验和网站安全性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/294134.html