ibm服务器无法进入系统
- 行业动态
- 2024-03-21
- 6
IBM服务器无法在BIOS设置中启动U盘的问题可能由多种原因导致,包括BIOS版本问题、U盘兼容性问题、启动顺序设置错误等,下面将详细介绍可能的解决方案:
检查BIOS版本
确保您的IBM服务器的BIOS是最新版本,旧版本的BIOS可能不支持从U盘启动,您可以访问IBM官方网站,查找您服务器型号的最新BIOS更新,并按照说明进行更新。
确认U盘格式和兼容性
确保U盘已正确格式化为FAT32或NTFS文件系统,这些文件系统通常被BIOS支持用于启动,检查U盘是否与IBM服务器兼容,有些服务器对U盘的容量和格式有特定要求。
调整启动顺序
进入BIOS设置界面,找到启动顺序(Boot Order)设置选项,将USB设备或Removable Devices设置为首选启动设备,确保服务器在启动时会首先检查U盘。
验证U盘启动信息

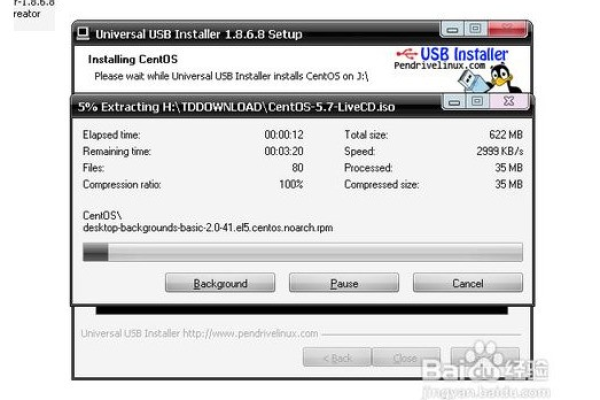
确保U盘内含有正确的启动信息,如果U盘是用来安装操作系统,需要确保U盘内包含了正确的引导记录和系统安装文件。
使用启动诊断工具
IBM服务器通常配备有启动诊断工具如IBM ServerGuide等,使用这些工具可以帮助诊断为何U盘无法作为启动设备。
考虑硬件问题
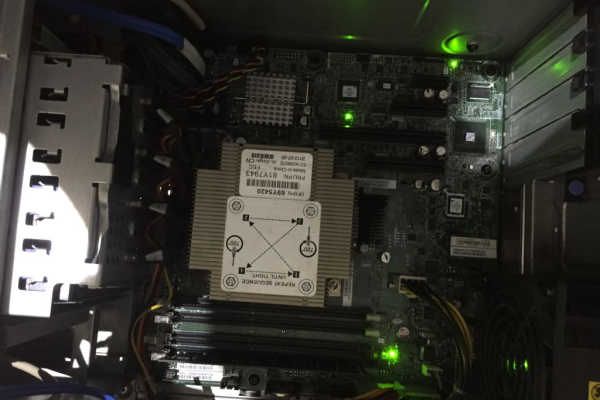
如果上述步骤都无法解决问题,那么可能是服务器的USB端口或内部硬件存在问题,尝试使用其他USB端口或在不同的服务器上测试U盘,以排除硬件故障。
实施以上步骤后仍无法启动

如果经过以上所有步骤仍然无法从U盘启动,可能需要联系IBM技术支持寻求专业的帮助。
相关问题与解答
Q1: 如何更新IBM服务器的BIOS?
A1: 更新IBM服务器的BIOS通常需要通过官方提供的更新程序或通过BIOS设置界面进行,具体步骤可以参考官方文档或服务手册。
Q2: 我应该如何判断U盘是否与我的IBM服务器兼容?
A2: 可以通过查阅服务器的用户手册或官方FAQ,了解服务器支持的U盘规格,尝试使用不同品牌和容量的U盘进行测试也能帮助确定兼容性问题。

Q3: 如果我想用U盘安装新的操作系统,U盘里应该包含哪些文件?
A3: U盘至少需要包含正确的引导加载程序(如MBR或UEFI引导文件)以及操作系统安装文件,对于Windows系统,通常需要有bootmgr文件;对于Linux发行版,则需有GRUB或其他引导加载程序。
Q4: IBM服务器的启动顺序在哪里设置?
A4: 启动顺序通常在BIOS设置界面的“Boot”或“Startup”菜单下找到,您需要进入此菜单,然后选择“First Boot Device”、“Second Boot Device”等选项来设置启动顺序,具体操作可能会因服务器型号而异,请参考用户手册。