如何利用Prestashop搭建成功的电商旅游网站?
- 行业动态
- 2024-07-26
- 4
电商旅游网站策划书
使用Prestashop搭建电商网站
I. 项目
目标市场: 定位于国内旅游爱好者,提供全方位的旅游产品和服务。
产品/服务: 提供酒店预订、旅游套餐、自助游攻略、景点门票等。
预期成果: 构建一个用户友好、易于操作和管理的电商平台,实现在线交易和客户服务。
II. 网站策划详细步骤
1. 市场调研与分析
竞争分析: 研究竞争对手的运营模式、服务项目和价格策略。
目标群体分析: 确定目标客户群体的需求和偏好。
2. 网站定位与品牌建设
网站名称: 选择易记、相关并具有吸引力的名称。
品牌形象: 设计符合旅游行业特色的Logo、配色及网站布局。
3. 技术平台选择
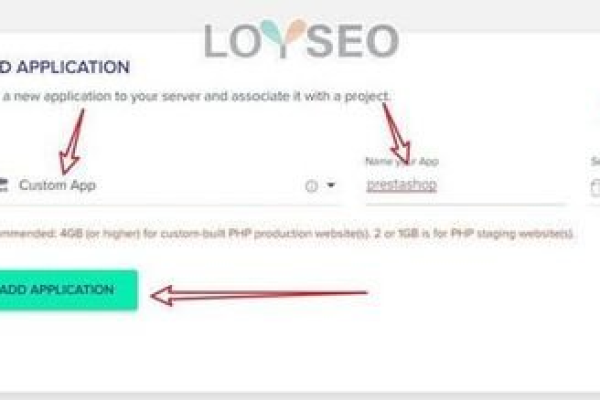
为什么选择Prestashop: Prestashop是一个免费的开源电商解决方案,适合建立专业网店。
系统配置: 确认服务器配置、安装PHP、数据库等。
4. 网站结构设计
首页: 展示网站核心产品,鲜明的口号和搜索栏。
产品页面: 详细分类,易于浏览和筛选。

关于我们: 公司介绍,增强信任感。
联系方式: 提供客服咨询,包括在线聊天功能。
5. 产品管理
产品分类: 明确分类,如“酒店预订”、“旅游套餐”等。
产品信息: 提供详细的产品描述,高质量图片和客户评价。
6. 用户体验设计
导航简洁: 清晰的菜单和分类。
搜索功能: 强大的搜索工具,方便用户找到所需产品。
支付流程: 简化支付流程,确保支付安全。
7. 网站优化
SEO策略: 利用关键词、描述、标题等提升网站排名。
移动端适配: 确保网站在移动设备上的可用性。
8. 支付与物流
支付方式: 集成支付宝、微信支付等国内流行支付工具。

物流合作: 与国内快递公司合作,提供追踪代码和估计交付时间。
9. 客户服务
在线客服: 集成在线客服系统,如“旺旺”聊天工具。
售后服务: 提供退换货政策和客服邮箱。
10. 法律遵循与安全
法律法规: 遵循国内电商法律法规。
数据保护: 确保用户数据安全,遵守隐私保护规定。
III. 时间规划与执行
前期准备: 市场调研、团队组建、品牌设计(1个月)
平台搭建: Prestashop安装、主题设计、模块配置(2个月)
内容填充: 产品录入、页面完善(1个月)
内测修正: 功能测试、用户体验优化(2周)
公测上线: 正式上线、收集反馈、持续优化(1个月)
IV. 预算概算

域名和服务器: 年度费用约为1000元。
Prestashop定制: 根据需求不同,预算约5000元。
品牌设计: 包括Logo设计,预算约2000元。
内容制作: 产品摄影、文案撰写等,预算约3000元。
营销推广: 网络广告、社交媒体推广等,初期预算约5000元。
V. 风险评估与应对措施
市场竞争: 通过特色服务和优惠活动吸引客户。
技术风险: 定期备份数据,采用安全的服务器及加密技术。
法律风险: 聘请法律顾问,确保业务合法合规。
通过以上详尽的策划,可以确保电商旅游网站的成功搭建和运营,使用Prestashop作为电商平台,可以有效减少开发成本,同时满足定制化和个性化需求。