云服务器讲解
- 行业动态
- 2024-03-19
- 1
云服务器是一种基于互联网的计算方式,它提供了可扩展的计算资源和存储空间。
在当今的数字化时代,云服务器已经成为了企业和个人用户的首选,云服务器网络的稳定性和速度直接影响到用户的使用体验,掌握云服务器网络的解析和优化技巧是非常重要的,本文将详细介绍云服务器网络的解析和优化技巧。
云服务器网络的解析
1、云服务器网络的基本构成
云服务器网络主要由以下几个部分组成:数据中心、网络设备、云服务器、网络连接和网络安全。
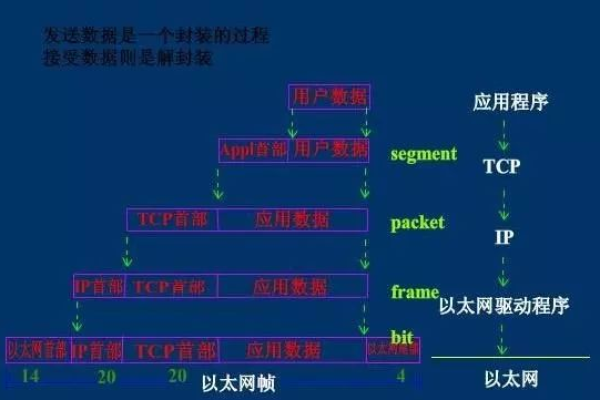
2、云服务器网络的工作原理
云服务器网络的工作原理主要包括以下几个方面:用户通过互联网连接到云服务器;云服务器通过网络设备和网络连接将数据发送给用户;网络安全系统保护云服务器和用户的数据安全。
云服务器网络的优化技巧
1、选择合适的云服务器类型
云服务器有多种类型,包括公有云、私有云和混合云,用户应根据自己的需求选择合适的云服务器类型,如果用户需要高度的灵活性和扩展性,可以选择公有云;如果用户需要更高的安全性和控制性,可以选择私有云或混合云。

2、优化网络设备配置
网络设备的配置直接影响到云服务器网络的性能,用户应优化网络设备的配置,选择合适的路由器和交换机,设置合理的带宽和QoS(服务质量)策略。
3、提高网络连接速度
网络连接速度是影响云服务器性能的重要因素,用户可以通过优化网络连接的方式提高网络速度,使用高速的网络连接,如光纤或专线;使用CDN(内容分发网络)等。
4、加强网络安全

网络安全是保障云服务器正常运行的关键,用户应加强网络安全,使用防火墙和载入检测系统防止网络攻击;定期更新和升级网络设备的固件和软件;对敏感数据进行加密等。
相关问题与解答
1、问题:如何选择适合自己需求的云服务器类型?
解答:选择云服务器类型时,用户应考虑自己的需求,是否需要高度的灵活性和扩展性,是否需要更高的安全性和控制性,如果需要高度的灵活性和扩展性,可以选择公有云;如果需要更高的安全性和控制性,可以选择私有云或混合云。
2、问题:如何优化网络设备的配置?
解答:优化网络设备的配置主要包括选择合适的路由器和交换机,设置合理的带宽和QoS(服务质量)策略,用户应根据实际需求和预算选择合适的设备,并定期检查和维护设备,确保其正常运行。

3、问题:如何提高网络连接速度?
解答:提高网络连接速度的方法有很多,使用高速的网络连接,如光纤或专线;使用CDN(内容分发网络)等,用户应根据自己的需求和条件选择合适的方法。
4、问题:如何加强网络安全?
解答:加强网络安全的方法有很多,使用防火墙和载入检测系统防止网络攻击;定期更新和升级网络设备的固件和软件;对敏感数据进行加密等,用户应根据自己的需求和条件选择合适的方法。
掌握云服务器网络的解析和优化技巧对于提高云服务器的性能和使用体验是非常重要的,希望本文的内容能对您有所帮助。