大数据时代下,如何构建有效的数据治理框架?
- 行业动态
- 2024-07-21
- 3
大数据框架和数据治理框架是两种不同的框架。大数据框架是一种技术框架,用于处理大量、复杂的数据集,而 数据治理框架则是一种管理框架,用于确保数据的质量、安全性和合规性。两者都对组织的数据管理至关重要。
大数据和数据治理框架
探索现代数据架构与治理原则
1、大数据框架
定义及核心组件
Hadoop与Spark对比
数据处理架构模式
2、数据采集与传输
Kafka和Logstash应用
Flume数据采集机制
数据流实时处理技术
3、数据存储技术
HDFS分布式文件系统

HBase与Hive数据仓库
Elasticsearch搜索引擎
4、数据处理与分析
MapReduce计算模型
Spark内存中处理优势
Flink流处理框架特性
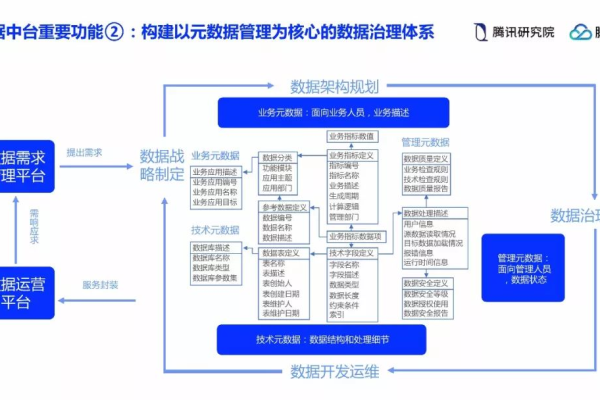
5、数据治理框架基础
数据治理重要性和目标

DAMA、DCMM与DGI框架
数据治理组织结构与职能
6、数据治理实施策略
规划与战略制定
数据管理与质量控制
数据安全与合规性
7、数据架构与治理评估
PDCA循环在数据治理中作用

数据治理度量与评估体系
案例研究与最佳实践分享
8、未来趋势与挑战
新兴大数据技术发展
数据治理自动化与智能化
隐私保护与伦理问题探讨