如何高效地在MySQL和Hive数据库之间进行数据导入与导出?
- 行业动态
- 2024-09-28
- 5
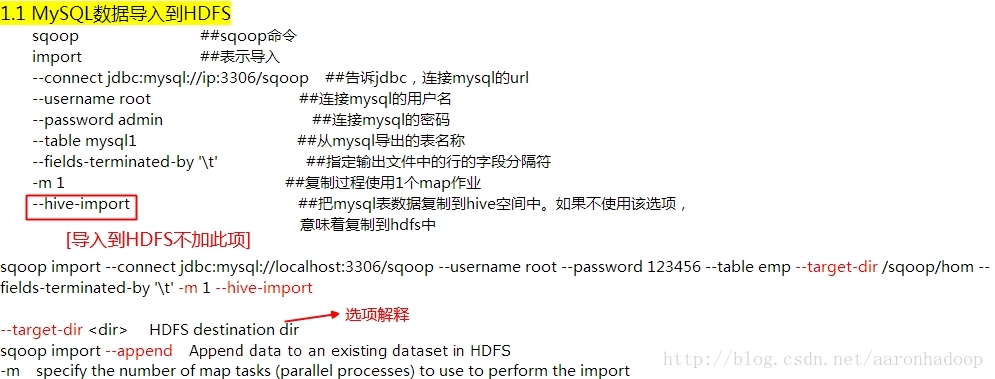
shell,sqoop import ,connect jdbc:mysql://localhost:3306/mydb ,username myuser ,password mypassword ,table mytable ,hiveimport ,hivedatabase myhivedb ,hivetable myhivetable,`
,,将Hive数据导出到MySQL,使用以下命令:,,`
shell,sqoop export ,connect jdbc:mysql://localhost:3306/mydb ,username myuser ,password mypassword ,table mytable ,exportdir /user/hive/warehouse/myhivetable,“
MySQL数据库数据导入导出
数据导入操作
1、使用mysql命令导入数据:
在命令行中输入以下命令,将SQL文件导入到指定的数据库中:
“`shell
mysql u root p database_name < file.sql
“`
root是用户名,database_name是要导入数据的数据库名,file.sql是要导入的SQL文件路径。
2、使用source命令导入数据:
首先登录到MySQL命令行客户端,然后选择要导入数据的数据库:
“`sql
use database_name;
“`
使用source命令导入SQL文件:
“`sql
source /path/to/file.sql;
“`
/path/to/file.sql是要导入的SQL文件的路径。
3、使用图形化工具导入数据:
可以使用如MySQL Workbench或phpMyAdmin等图形化工具进行数据导入,这些工具通常提供了直观的界面,方便用户进行数据导入操作。
数据导出操作
1、使用mysqldump命令导出数据:
在命令行中输入以下命令,将整个数据库或指定表的数据导出为SQL文件:
“`shell

mysqldump u root p database_name > file.sql
“`
或者只导出特定表的数据:
“`shell
mysqldump u root p database_name table_name > file.sql
“`
root是用户名,database_name是要导出数据的数据库名,table_name是要导出的表名,file.sql是导出的SQL文件路径。
2、使用SELECT INTO OUTFILE语句导出数据:
在MySQL命令行客户端中,使用以下命令将查询结果导出为文本文件:
“`sql
SELECT * FROM table_name INTO OUTFILE ‘/path/to/file.txt’;
“`
table_name是要导出数据的表名,/path/to/file.txt是导出文件的路径。
3、使用图形化工具导出数据:
类似于导入操作,也可以使用如MySQL Workbench或phpMyAdmin等图形化工具进行数据导出,这些工具提供了直观的界面,方便用户进行数据导出操作。

导入导出Hive数据库
数据导入操作
1、使用Hive命令行导入数据:
可以通过Hive命令行接口(CLI)执行SQL语句来导入数据,使用CREATE TABLE语句创建表,并使用LOAD DATA语句从外部文件系统加载数据到表中。
2、使用HiveQL脚本导入数据:
可以编写HiveQL脚本来定义表结构和导入数据,这些脚本可以在命令行或通过Hive命令行接口执行。
3、使用第三方工具导入数据:
除了Hive自带的命令行工具外,还可以使用如Apache Sqoop等第三方工具将数据从其他数据库系统导入到Hive中。
数据导出操作
1、使用Hive命令行导出数据:
可以通过Hive命令行接口执行INSERT OVERWRITE DIRECTORY语句将查询结果导出到HDFS或其他支持的文件系统中。
2、使用HiveQL脚本导出数据:
与导入操作类似,可以编写HiveQL脚本来定义查询并将结果导出到指定位置。
3、使用第三方工具导出数据:
同样地,可以使用如Apache Sqoop等第三方工具将Hive中的数据导出到其他数据库系统或文件中。
FAQs
1、如何在MySQL中使用mysqldump命令导出整个数据库?:使用mysqldump命令导出整个数据库的基本语法如下:

“`shell
mysqldump u root p database_name > file.sql
“`
root是用户名,database_name是要导出数据的数据库名,file.sql是导出的SQL文件路径。
2、如何在Hive中使用INSERT OVERWRITE DIRECTORY语句导出数据?:在Hive中,可以使用INSERT OVERWRITE DIRECTORY语句将查询结果导出到HDFS或其他支持的文件系统中,基本语法如下:
“`sql
INSERT OVERWRITE DIRECTORY ‘/path/to/output’
ROW FORMAT DELIMITED
FIELDS TERMINATED BY ‘,’
LINES TERMINATED BY ‘
SELECT * FROM table_name;
“`
/path/to/output是导出文件的路径,table_name是要导出数据的表名。