品牌大气的网站设计_定制双品牌
- 行业动态
- 2024-06-18
- 6
在今天的数字化世界里,品牌网站设计是企业展示自身形象、传播品牌信息的重要途径,一个大气的网站设计不仅能够吸引用户的眼球,提升品牌形象,还能够增强用户的信任感和忠诚度,本文将详细介绍品牌大气的网站设计,以及如何定制双品牌。
1. 品牌大气的网站设计的重要性
品牌大气的网站设计能够帮助企业在激烈的市场竞争中脱颖而出,提升品牌知名度和影响力,一个大气的网站设计应该具备以下特点:
一致性:网站的设计元素,如颜色、字体、布局等,都应该与企业的品牌形象保持一致,以便用户能够快速识别和记住品牌。
专业性:网站的设计应该专业且高质量,以显示企业的专业性和实力。
易用性:网站的导航应该清晰,用户可以轻松找到他们需要的信息。
响应式设计:网站应该能够适应各种设备和屏幕大小,以便用户在任何设备上都能有良好的浏览体验。
2. 定制双品牌的网站设计
对于拥有两个品牌的企业来说,定制双品牌的网站设计是非常重要的,以下是一些关于如何定制双品牌网站设计的提示:

清晰的品牌定位:每个品牌都应该有自己独特的定位和目标市场,这应该在网站的设计和内容中得到体现。
独立的品牌视觉:每个品牌应该有自己独特的视觉标识,如标志、颜色和字体,这应该在网站的设计和布局中得到体现。
独立的品牌故事:每个品牌都应该有自己的品牌故事,这应该在网站的介绍和内容中得到体现。
独立的产品或服务展示:每个品牌的产品或服务应该有自己的展示页面,这应该在网站的导航和布局中得到体现。
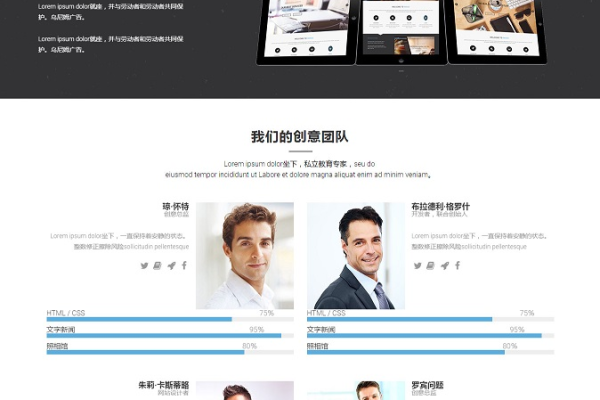
3. 网站设计案例
以下是一些成功的品牌大气的网站设计案例:
| 品牌 | 网站设计 | 成功因素 |
| Apple | 简洁、现代、易于使用 | 一致的品牌视觉,高质量的设计,易用的导航 |
| Nike | 动态、活力、激励人心 | 强烈的品牌故事,丰富的产品展示,易用的购物车 |
| CocaCola | 快乐、友好、社交 | 一致的品牌视觉,丰富的互动元素,易用的社交媒体链接 |
4. 网站设计的挑战

虽然品牌大气的网站设计有很多优点,但也有一些挑战需要注意:
保持更新:随着市场和用户需求的变化,网站的设计需要定期更新以保持其相关性和吸引力。
平衡品牌形象和用户体验:在追求大气的网站设计的同时,也需要注意不要牺牲用户体验,一个好的网站设计应该在满足品牌形象的同时,提供良好的用户体验。
预算管理:定制网站设计可能需要大量的时间和资源,因此需要有效的预算管理以确保项目的顺利进行。
5. 相关问答FAQs
Q1: 如何选择合适的网站设计公司?
A1: 选择网站设计公司时,你需要考虑他们的专业能力、项目经验、设计理念和价格等因素,你可以查看他们的案例研究,了解他们的设计风格和质量,也可以与他们的设计师进行交流,了解他们的思维方式和工作方式。

Q2: 如何评估一个网站设计的优劣?
A2: 评估一个网站设计的优劣可以从以下几个方面进行:一致性(是否与企业的品牌形象保持一致)、专业性(是否专业且高质量)、易用性(导航是否清晰,用户是否可以轻松找到他们需要的信息)和响应式设计(是否能够适应各种设备和屏幕大小)。
以下是将“品牌大气的网站设计_定制双品牌”写成介绍的形式:
| 序号 | 项目内容 | 说明 |
| 1 | 网站设计风格 | 品牌大气、简洁、国际化,符合双品牌定位 |
| 2 | 定制双品牌 | 针对两个品牌特点,进行个性化定制,展示各自优势 |
| 3 | 网站结构 | 清晰合理,便于用户浏览与操作 |
| 4 | 首页设计 | 大气磅礴,突出双品牌特点,展示核心内容 |
| 5 | 产品展示 | 个性化展示双品牌产品,强调各自优势 |
| 6 | 双品牌故事 | 介绍双品牌的历史、文化、价值观等,增强品牌认同感 |
| 7 | 新闻动态 | 实时更新双品牌相关新闻,提高网站活跃度 |
| 8 | 用户互动 | 设置留言、评论等功能,增加用户参与度 |
| 9 | 联系方式 | 明确列出双品牌联系方式,方便用户咨询与反馈 |
| 10 | 技术支持 | 采用成熟的技术框架,确保网站稳定、安全、易维护 |
| 11 | 响应式设计 | 支持多种终端设备访问,提升用户体验 |
| 12 | SEO优化 | 针对搜索引擎优化,提高双品牌网站曝光度 |
这个介绍概括了品牌大气的网站设计_定制双品牌的关键内容,可以根据实际需求进行调整和补充。