如何有效管理MySQL数据库的路径设置?
- 行业动态
- 2024-09-03
- 6
在探讨MySQL数据库的存储路径时,需要理解MySQL数据库文件是如何被系统管理和存储的,MySQL是一个广泛应用在全球的开源关系型数据库管理系统,它使用系统表空间和数据文件来存储所有的数据库对象,如表、索引和触发器的信息,这些数据文件对于数据库的性能和恢复至关重要,获取MySQL数据库文件存储位置可以通过多种方法实现,每种方法都有其适用的场景和特定步骤,下面的内容将详细解析这些不同的方法及其具体步骤。
1、通过MySQL命令行查询数据目录:在MySQL命令行客户端中输入命令“SELECT @@datadir;”,可以快速查看到数据文件所在的目录路径,这是最直观的方法之一,尤其适用于数据库管理员或开发人员,在有权限访问MySQL客户端的情况下,可以即时获得数据文件的位置信息。
2、查阅MySQL配置文件:查找MySQL配置文件my.cnf或my.ini中的datadir属性,这也可以帮助您获取MySQL数据库文件的存储位置,这种方法更适用于系统管理员或那些有权访问服务器的人,因为配置文件通常位于服务器的安全区域,配置文件中包含了数据库的多种初始化设置,其中包括数据文件的存储路径。

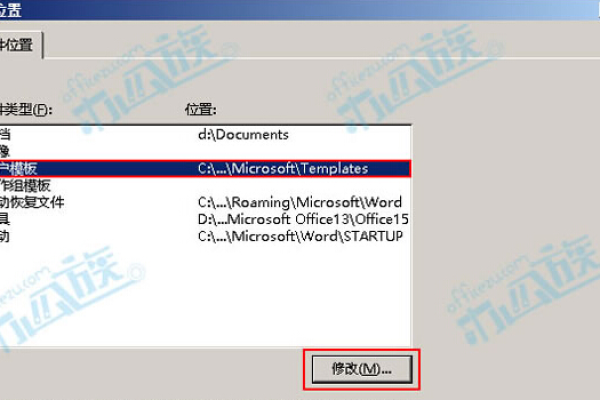
3、利用操作系统的系统工具:在Windows系统中,从菜单栏选择“Server”,然后选择“Data Directory”选项,可以快速找到MySQL的数据目录,通过Windows命令行输入services.msc,找到MySQL服务并查看其属性,同样可以获得MySQL的安装路径,这也包括了数据文件的存放位置,这种方法比较适用于在Windows环境下工作的IT专业人员。
4、使用系统命令查找所有文件路径:使用Linux系统的whereis命令,可以查看到MySQL相关的所有文件路径,虽然这个命令提供的是较为广泛的信息,但它可以帮助用户初步了解MySQL文件可能的存放位置,这种方法更适合于熟悉Linux命令行的高级用户或系统管理员。
5、直接访问可能的存储目录:根据MySQL的默认配置和操作系统的类型,可以直接检查某些默认目录,如Linux系统的/var/lib/mysql,尽管这不是一个确切的查询方法,但对于熟悉系统文件结构的老手来说,可能是最快的解决方案,不过,这种方法的前提是需要有足够的系统管理经验来判断和确认。

6、查阅相关日志文件存储路径:对于需要了解数据库运行状态的用户,MySQL的错误日志、查询日志和慢查询日志等也非常重要,它们通常存储在与数据库数据文件不同的目录下,var/log/mysql,这些日志文件对于诊断问题和优化数据库性能具有重要价值。
MySQL数据库的存储路径可以通过多种方式获取,每种方法都有其特定的适用场景和步骤,用户可以根据自己的需求和条件选择最适合的方法,无论是通过MySQL命令行直接查询,还是编辑配置文件,抑或是利用操作系统提供的工具和命令,都可以有效地找到所需的数据库文件路径,了解这些存储路径不仅对于数据库的日常管理和维护至关重要,也对于数据库的迁移和故障恢复等高级操作有着极大的帮助。