CDN移动为何严查?背后有何深意?
- 行业动态
- 2025-01-10
- 7
CDN移动严查的背景和原因
近年来,随着互联网的迅速发展,内容分发网络(CDN)技术在提升网络访问速度、减轻服务器压力等方面发挥了重要作用,CDN的广泛应用也带来了一些问题,特别是PCDN(P2P CDN)技术的兴起,引发了运营商的广泛关注,本文将详细探讨CDN移动严查的背景、原因及其影响。
背景
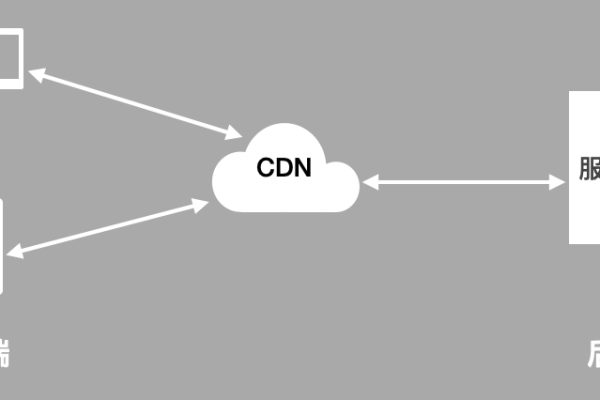
CDN(内容分发网络)是一种通过在网络各处部署节点服务器,将内容缓存到靠近用户的服务器上,从而提高用户访问速度的技术,PCDN则是在CDN基础上加入了P2P技术,利用边缘网络海量碎片化闲置资源构建低成本、高效率的内容分发网络服务。
近年来,PCDN业务逐渐普及,许多互联网公司通过提供硬件设备或软件,鼓励用户分享自己的上行带宽,以换取一定的积分或现金奖励,这种方式虽然降低了企业的运营成本,但也引发了运营商的关注。
原因
1、宽带费用差异:家庭宽带的费用远低于商用宽带,一些平台通过PCDN技术利用家庭宽带进行商业用途,导致运营商的宽带收入减少。

2、网络压力增加:PCDN技术需要利用用户的上行带宽,当大量用户参与时,会对运营商的网络造成巨大压力,增加网络运维成本。
3、法律与协议问题:大多数家庭宽带的用户协议中明确指出,宽带仅供个人使用,不得用于商业用途,PCDN业务显然违反了这一规定。
4、用户体验下降:由于PCDN流量占用了大量的上行带宽,其他用户的正常上网体验可能会受到影响,例如视频卡顿、网页加载缓慢等。
影响
1、限速与断网:为了遏制PCDN业务,一些运营商开始对疑似使用PCDN的用户进行限速甚至断网处理,江西移动被发现使用PCDN后,用户的上传速率被限制在5Mbps以内。

2、用户投诉增加:由于限速和断网措施,许多用户的正常上网需求受到影响,导致投诉量激增。
3、法律争议:运营商的限速和断网措施是否合法合规,也成为争议的焦点,工信部已明确要求运营商不得以PCDN为由随意降低用户上行速率或关停宽带。
FAQs
Q1: 为什么运营商要严查PCDN?
A1: 运营商严查PCDN主要是因为PCDN业务利用家庭宽带进行商业用途,违反了用户协议,同时增加了网络压力和运维成本,PCDN还影响了其他用户的正常上网体验。

Q2: 如何避免被误认为使用PCDN而被限速?
A2: 为了避免被误认为使用PCDN而被限速,用户可以尽量避免长时间大流量上传,特别是在高峰时段,可以通过联系运营商确认自己的宽带使用情况,确保没有误判。
小编有话说
CDN移动严查的背后,反映了技术进步与监管之间的矛盾,虽然PCDN技术在一定程度上降低了企业的运营成本,但也带来了诸多问题,作为用户,我们应该遵守宽带使用协议,合理使用网络资源,共同维护良好的网络环境,也希望运营商能够在技术上更加精进,尽量减少误判,保障用户的正常权益。