如何使用MySQL命令创建新的数据库?
- 行业动态
- 2024-09-23
- 5
mysql,CREATE DATABASE Doris;,“
MySQL是一款流行的开源关系型数据库管理系统,支持多种操作和复杂的查询,Doris则是基于MySQL协议的交互式分析数据库,它能够处理大规模数据的分析查询,我们将探讨如何使用MySQL命令来添加和管理Doris数据库,并介绍一些基本的MySQL命令。
1、连接Doris集群:要使用MySQL命令与Doris集群进行交互,需要通过MySQL客户端连接到Doris集群,这通常涉及指定正确的主机地址、端口号(默认为3306)、用户名和密码,确保你有正确的访问权限,并且网络设置允许连接。
2、创建用户和数据库:在成功连接到Doris之后,可以使用CREATE USER和CREATE DATABASE命令来创建新的用户和数据库,创建一个新用户,你需要指定用户名和密码,同时还可以为用户授予特定权限,创建数据库的基本命令是CREATE DATABASE database_name;,你可以选择为数据库指定字符集和校对规则,以适应不同的语言和数据排序需求。
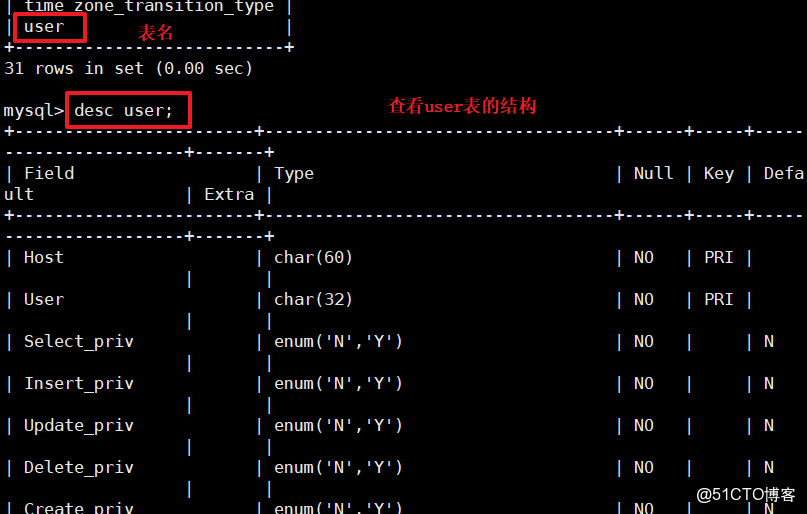
3、表结构的定义:在Doris中创建表时,需要定义表的结构,包括列名、数据类型以及分布键等,Doris支持多种数据类型,并且可以通过分布键来优化数据的存储和查询性能。
4、执行SQL查询:Doris支持标准的SQL查询,包括SELECT、INSERT、UPDATE和DELETE等操作,你可以使用这些命令来查询数据、插入新记录、更新现有记录或删除数据。

5、JOIN操作和子查询:在数据分析中,经常需要进行表之间的连接查询,Doris支持JOIN操作,允许你根据特定的条件将不同表中的数据关联起来,子查询也是分析中常用的功能,Doris同样支持子查询,使得查询更加灵活和强大。
6、Rollup和数据聚合:对于大数据量的分析,Doris提供了Rollup功能,这是一种数据立方体技术,可以加速聚合查询的速度,通过预设的聚合数据,Rollup能够显著提高查询效率。
MySQL命令提供了一种强大的工具来管理和查询Doris数据库,从连接到创建数据库和表,再到执行复杂的查询和数据分析,MySQL命令能够满足不同用户的需求,Doris作为一个高效的分析数据库,结合MySQL命令的强大功能,可以有效地处理大规模数据集的分析任务。

相关问答 FAQs
Q1: 如何在Doris中创建带有特定字符集的数据库?
答:要在Doris中创建带有特定字符集的数据库,可以使用CREATE DATABASE命令并加上CHARACTER SET子句,要创建一个名为mydb的数据库,并设置字符集为utf8mb4,可以使用以下命令:CREATE DATABASE mydb CHARACTER SET utf8mb4;

Q2: 如何用mysqladmin创建数据库?
答:使用mysqladmin创建数据库的基本语法是mysqladmin u your_username p create your_database。your_username是你的MySQL用户名,your_database是要创建的数据库的名称,执行此命令后,系统会提示输入密码,输入密码后按Enter键,数据库将被创建,如果使用root用户登录,由于root用户拥有最高权限,可以直接执行此命令创建数据库。