MapReduce 在哪些计算领域表现出色?
- 行业动态
- 2024-08-28
- 4
MapReduce是大数据领域中的一种分布式计算模型,擅长处理海量数据的并行计算问题,下面将详细介绍MapReduce的计算领域及其在数据处理中的重要性,并说明其在各行业中的应用场景:
1、数据分发和并行处理
高效的数据分发机制:MapReduce通过分布式存储和计算,解决了大规模数据集的处理问题,它能够将数据分发到多个节点上进行并行处理,显著提高了数据处理效率,这一点在处理PB级别数据时尤为重要,因为它可以大幅缩短数据处理时间。
容错性和恢复机制:在分布式计算中,节点故障是常见现象,MapReduce的设计目标之一就是提高系统的容错性,通过数据备份和任务迁移机制,MapReduce能够在节点发生故障时自动恢复数据和重新执行任务,保证计算任务的顺利完成。
2、编程模型的简化
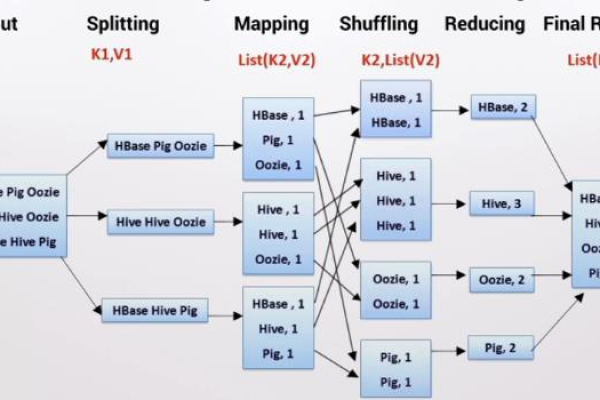
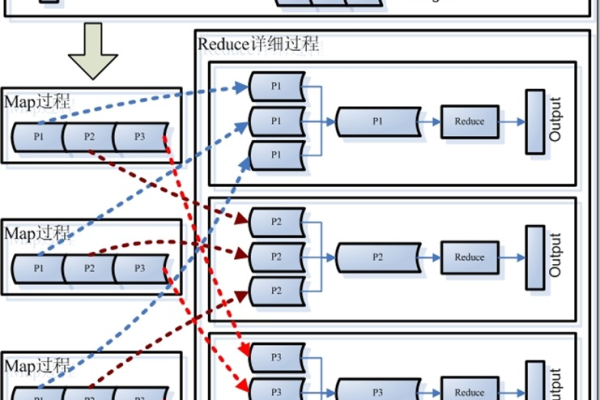
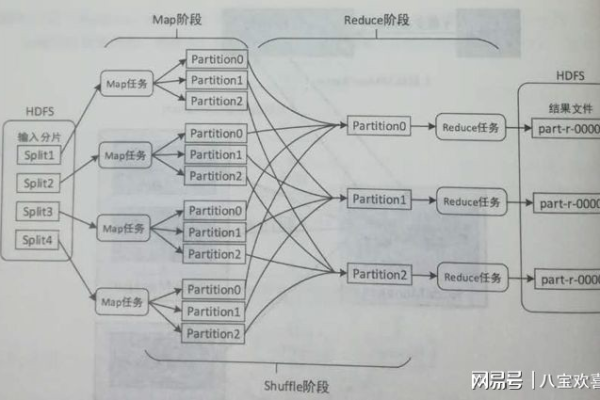
Map和Reduce操作:MapReduce编程模型的核心在于两个步骤,即Map和Reduce,Map负责数据的映射转换,将输入数据转换为一组键值对;Reduce则负责根据键来归约数据,进行聚合操作,这种模式极大地简化了程序员在处理大规模数据时的工作。
抽象级别的提升:MapReduce模型通过高度抽象隐藏了并行计算和分布式处理的复杂性,使得开发人员无需关注底层细节,可以专注于算法逻辑的实现,这降低了并行程序开发的门槛,加速了开发进程。
3、特定场景下的优化

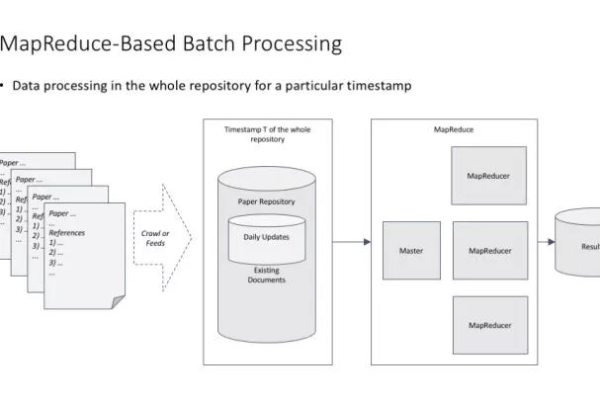
离线计算的优化:MapReduce特别适合于离线计算场景,如电商公司的订单处理、用户行为日志分析等,这些任务通常不需要实时响应,可以容忍较长的处理延时,在这些场景中,MapReduce可以通过其批量处理能力高效地完成数据处理任务。
大数据处理的必备工具:在大数据时代,企业经常需要处理的数据量远远超出了传统数据库管理系统的能力范围,MapReduce作为处理大数据的工具之一,可以有效地支持数据挖掘、日志分析、索引构建等多种计算任务。
4、基本数据类型和序列化
Hadoop基本数据类型的使用:在Hadoop MapReduce框架中,广泛使用了基本数据类型,如String、long、int等,这些类型都实现了Writable接口,以便于在HDFS上进行序列化和反序列化操作,这为数据的跨网络传输和持久化存储提供了便利。
数据传输的效率考量:由于MapReduce模型涉及大量的数据交换,选择高效的序列化机制对于提高整体计算性能至关重要,Hadoop自带的序列化机制在设计时就考虑了这一需求,以确保数据处理过程的高效性。
5、Hadoop生态系统的整合

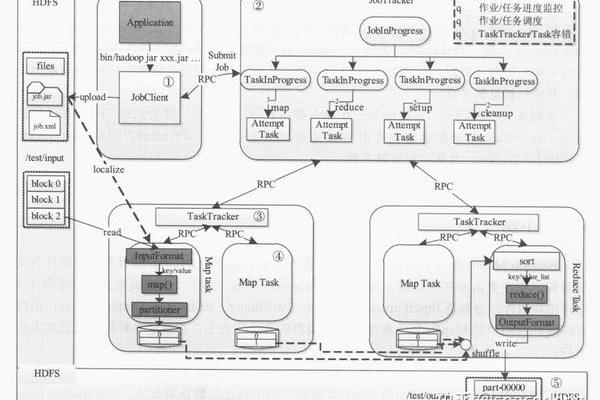
与HDFS的紧密结合:Hadoop Distributed File System(HDFS)是Hadoop框架的分布式文件系统,它与MapReduce共同构成了Hadoop的核心组件,HDFS为MapReduce提供了可靠的数据存储服务,而MapReduce则为HDFS中的数据提供了强大的计算能力。
生态系统的多样性:除了核心的HDFS和MapReduce之外,Hadoop生态系统还包括许多其他工具,如Hive、Pig、HBase等,这些工具都可以直接或间接地与MapReduce协同工作,共同满足不同场景下的数据处理需求。
MapReduce在大数据计算领域具有举足轻重的地位,通过其简洁的编程模型和强大的数据处理能力,MapReduce已经成为了处理海量数据不可或缺的计算框架,随着技术的发展和业务需求的多样化,MapReduce也需要不断地进化以适应新的挑战。
接下来将通过相关问答FAQs部分,解答一些与MapReduce相关的常见问题,以加深对MapReduce的理解和应用。
FAQs
Q1: MapReduce在实时计算场景中的应用如何?

A1: MapReduce本身设计是为批处理和离线计算优化的,因此在高延迟的实时计算场景中并不是最佳选择,对于需要快速响应的实时数据分析,可以考虑使用其他模型,如Apache Storm或Apache Flink,这些工具专门为流式数据处理和实时分析设计,能够提供更低的延迟和更高的处理速度。
Q2: MapReduce如何处理数据倾斜问题?
A2: 数据倾斜是指数据分布不均匀导致某些节点负载过重的问题,在MapReduce中,可以通过多种技术来解决这一问题,例如在Map阶段采用更复杂的分区策略来均衡数据分布,或者在Reduce阶段使用组合键(composite key)来分散相同键值的数据,还可以在数据处理前进行预聚合操作,减少数据传输量和计算负载。