如何在DEDECMS中配置搜索结果以显示完整的文章标题?
- 行业动态
- 2024-08-28
- 4
在当今信息化时代,内容的搜索与展示对用户体验至关重要,DEDECMS作为一款知名的内容管理系统,其默认的搜索结果标题展示可能会根据模板宽度或设定而显示不全,这在一定程度上影响了用户的阅读体验,下面将详细介绍如何让DEDECMS搜索结果显示完整标题的方法:
1、长度标签
增加titlelen的值:在DEDECMS的搜索结果页面,文章标题的长度默认是通过{dede:list}标签中的titlelen参数来控制的,如您所见,修改此参数可以增加标题的显示长度,将titlelen='30'修改为更大的数值,如titlelen='60',即可增加展示的字符数。
删除titlelen属性:如果您希望标题能不受字符限制地完整显示,可以考虑完全移除titlelen属性,这样标题就会展示全部内容,但需要留意过长的标题可能会影响页面布局。
2、利用DedeCMS的关键字替换功能
自定义搜索页面:通过修改DedeCMS的搜索页面模板,可以实现关键词替换功能,这不仅能优化搜索结果,还能改善标题的展示方式,您可以在后台找到相应的模板文件进行编辑,按照需求定制搜索结果的展示形式。
显示策略:在进行关键词替换时,可以策略性地选择突出某些信息,或者调整标题内关键词的展示顺序,以优化标题的展示效果和提高用户点击率。
3、修改DedeCMS模板文件

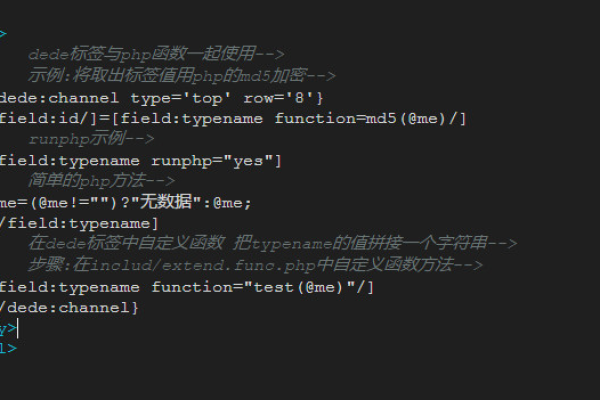
直接修改列表模板:在您的DedeCMS站点文件夹中找到负责搜索结果列表的模板文件(通常以.htm后缀),对其进行编辑,可以去除或修改控制标题截取的代码段,比如去掉或修改[field:title /]中的titlelen属性。
添加鼠标悬停效果:如果您担心过长的标题会影响页面布局,可以在标题标签中添加HTML特性,实现当鼠标悬停在标题上时,通过工具提示(tooltip)的方式展示完整标题。
4、调整CSS样式
修改样式表:通过调整CSS样式表,可以改变文字的对齐、字体大小、行高或模板宽度,从而在视觉上改善或适应更长的标题显示。
响应式设计:采用响应式设计理念,可以根据不同设备的屏幕尺寸自动调整布局,对于标题的展示,可以通过媒体查询等技术确保在各种设备上均能良好展示。
5、使用DedeCMS内置的搜索优化功能

优化搜索设置:DedeCMS后台提供了搜索功能的多项设置选项,合理配置这些选项,可以使得搜索结果更加相关和精准,间接改善标题的显示效果。
6、参考高级教程与社区经验
寻求社区帮助:在DedeCMS的官方论坛或用户社区,您可以寻找到许多其他用户分享的经验教程,这些通常包含了具体的问题解决方法或代码示例。
定制化开发:如果社区中没有现成的解决方案,您也可以考虑聘请具有DedeCMS开发经验的专业人员,针对您的特定需求进行定制化开发。
显示的时候,还需要注意以下因素:
保持网页设计的美观性:任何改动都不应破坏页面的整体美感,适当的设计调整将有助于维持用户对网站的良好印象。

过长导致的排版问题:在追求完整的标题显示同时,也要防止因标题过长而导致的排版布局问题,确保内容的清晰可读。
兼顾页面加载速度长度的增加可能会影响页面的加载速度,尤其是在弱网络环境下,因此需要在用户体验和页面性能之间找到平衡点。
在DedeCMS系统中,调整搜索结果的标题显示主要涉及到修改列表标签中的titlelen值、优化模板代码、调整CSS样式以及利用系统内置的搜索优化功能等方面,在操作过程中,不仅要关注标题的完整性,还要考虑到整个页面的布局和性能,以确保最终的改动既满足用户需求又维护了网站的专业性和用户体验。