html代码如何格式化
- 行业动态
- 2024-03-26
- 4183
HTML代码的格式化是一个重要的步骤,它可以帮助开发者更容易地阅读和理解代码,一个良好格式化的代码可以提高代码的可维护性和可读性,下面是一些关于如何格式化HTML代码的方法:
1、使用空格和换行符: HTML语言不区分大小写,但是使用空格和换行符可以使代码更易读,标签之间、属性之间、属性与值之间都应有一定的空格,每一个逻辑块或者一个新的元素都应该在新的一行开始。
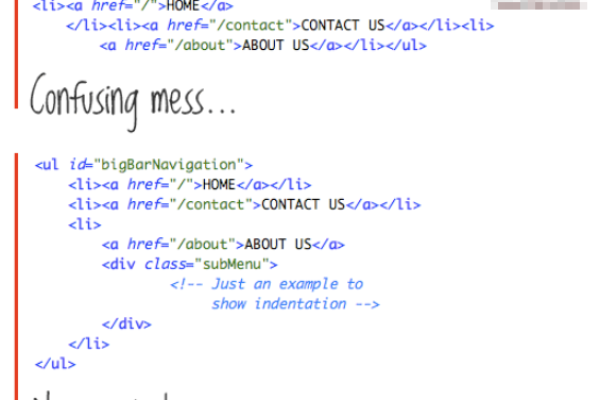
2、缩进: 使用缩进来表示代码的层级结构,对于嵌套的元素,子元素应该比父元素有更多的缩进,这样可以让代码的结构一目了然。
3、使用注释: 对代码进行注释是一种良好的编程习惯,在HTML中,可以使用<!>来添加注释,注释可以帮助其他开发者理解你的代码,也可以作为你自己的备忘录。
4、合理的标签顺序: HTML有一些标签是有特定的顺序的,比如<head>标签应该在<body>标签之前,遵循这些规则可以使代码更加规范。
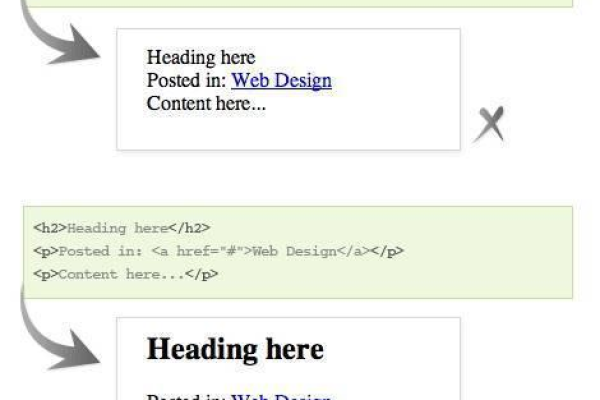
5、使用语义化的标签: HTML5引入了很多语义化的标签,比如<header>、<footer>、<article>等,这些标签不仅可以提高代码的可读性,还有助于搜索引擎优化。
6、避免使用内联样式: 尽管可以在HTML中使用style属性来添加CSS样式,但这并不是一个好的做法,最好的做法是将CSS样式放在单独的文件中,然后在HTML中使用<link>标签来引用。
7、使用预处理器: 有一些工具,如Prettier,可以自动格式化HTML代码,这些工具可以根据预设的规则来调整代码的格式,包括缩进、换行、空格等。
8、保持一致的风格: 无论使用哪种格式化方法,最重要的是保持一致,一旦你选择了一种风格,就应该在所有代码中坚持使用。
以上就是关于如何格式化HTML代码的一些基本方法,记住,良好的代码格式不仅可以使代码更易读,也可以提高代码的可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/292635.html