上一篇
html如何添加水平边距
- 行业动态
- 2024-03-30
- 3400
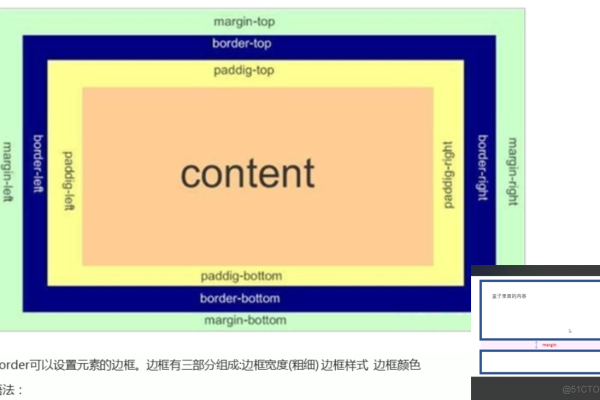
在HTML中,可以通过CSS来添加水平边距,以下是一个简单的例子:

<!DOCTYPE html>
<html>
<head>
<style>
p {
marginleft: 50px; /* 设置左边距为50像素 */
marginright: 50px; /* 设置右边距为50像素 */
}
</style>
</head>
<body>
<h1>标题</h1>
<p>这是一个段落,在这个段落的左右两侧,分别有50像素的边距。</p>
</body>
</html>
在这个例子中,我们使用了<style>标签来定义CSS样式。marginleft和marginright属性用于设置元素的左右边距,你可以根据需要调整这些值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/292569.html