如何设置html的格式文件怎么打开
- 行业动态
- 2024-03-26
- 3373
HTML(HyperText Markup Language)即超文本标记语言,是创建网页的标准标记语言,要正确打开和设置HTML格式文件,你需要一个文本编辑器或一个集成开发环境(IDE),以下是详细的步骤说明如何进行操作:

1. 选择合适的文本编辑器或IDE
对于初学者:
Notepad++: 一款免费、开源的文本编辑器,支持多种编程语言。
Sublime Text: 一款轻量级、快速且功能丰富的文本编辑器,有免费版和付费版。
对于专业开发者:
Visual Studio Code (VS Code): 微软发布的免费且功能强大的源代码编辑器,支持众多插件。
Atom: 由GitHub开发,易于定制且支持插件的文本编辑器。
2. 安装并打开文本编辑器/IDE
下载并安装你选择的编辑器,一旦安装完成,启动编辑器。
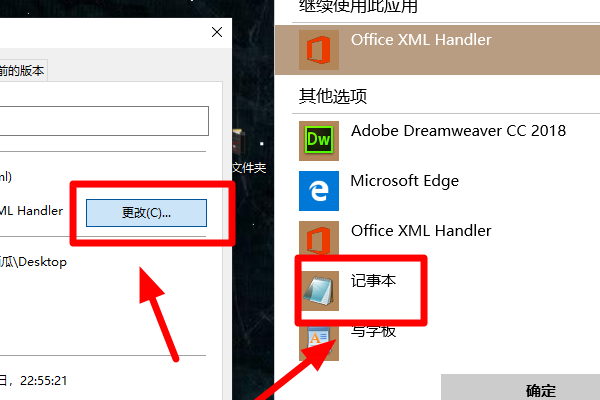
3. 打开HTML文件
在编辑器中,可以通过菜单栏中的“文件”选项来打开已有的HTML文件,或者直接拖拽文件到编辑器界面。
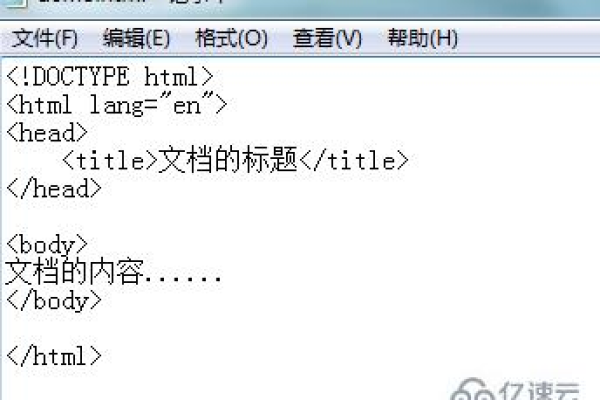
4. 理解HTML基本结构
HTML文件通常包含以下基本元素:
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
<meta charset="UTF8">
<!其他头部信息如CSS链接等 >
</head>
<body>
<!页面内容 >
</body>
</html>
5. 编写或修改HTML代码
在<head>标签内,你可以设置页面标题、引入CSS样式表、添加元信息等,而<body>标签内则是放置所有可见页面内容的地方。
6. 保存HTML文件
编辑完成后,通过菜单栏的“文件”选项选择“保存”或使用快捷键(通常是Ctrl+S或Cmd+S)来保存你的HTML文件。
7. 查看HTML效果
要在本地浏览器中查看HTML文件的效果,可以直接双击文件,它会用默认的网页浏览器打开,你也可以在编辑器中右键点击文件名,然后选择“在浏览器中打开”选项(如果可用)。
8. 调试与优化
如果在浏览器中预览时发现布局或功能不符合预期,可以回到编辑器中继续调整代码,大多数现代文本编辑器或IDE都提供了调试工具,可以帮助检查代码错误。
9. 使用开发者工具
几乎所有现代浏览器都有内置的开发者工具,可以通过这些工具对HTML、CSS和JavaScript代码进行调试和性能分析,只需在页面上右键点击,然后选择“检查”即可打开这些工具。
归纳全文
以上就是如何设置和打开HTML格式文件的详细步骤,记住,HTML是网页的基础,了解其结构和语法对于前端开发至关重要,多加练习,你会逐渐熟悉HTML代码的编写和调试过程。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/292174.html