如何正确使用MySQL中的自增属性AUTO以优化数据库性能?
- 行业动态
- 2024-09-15
- 2
AUTO_INCREMENT属性
在MySQL中,AUTO_INCREMENT属性是数据库表设计中的一个重要组成部分,该属性主要用于表中的字段,尤其是作为主键的字段,以确保每条记录的唯一性,当定义了AUTO_INCREMENT属性后,MySQL会自动为该字段分配一个递增的整数值,这个值通常是从1开始,并且每次插入新记录时自动增加。
创建自增字段
在MySQL中创建自增字段需要在创建表时指定,如果创建一个名为users的表,其中包含一个自增的主键id,可以按照以下方式操作:
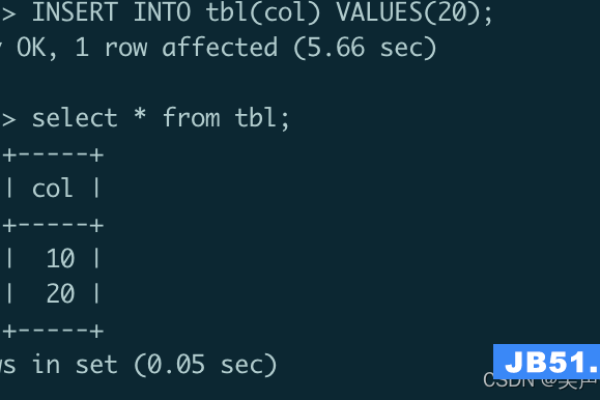
CREATE TABLE users (
id INT AUTO_INCREMENT,
name VARCHAR(100),
email VARCHAR(100),
PRIMARY KEY (id)
); 在此例中,id字段被定义为INTEGER类型,并带有AUTO_INCREMENT属性,这意味着每当有新的用户记录插入到users表中时,id字段的值将自动递增。
修改自增初始值与步长
默认情况下,AUTO_INCREMENT的初始值是1,步长也是1,MySQL允许通过系统变量来修改这些默认值,如果需要设置初始值为100,步长为2,可以使用以下命令:

SET @@AUTO_INCREMENT_INCREMENT=2; SET @@AUTO_INCREMENT_OFFSET=100;
通过这种方式,可以调整自增字段的增长策略,以适应特定的应用需求。
自增字段的限制
尽管自增字段提供了便利和性能优势,但也存在一些限制,一个表只能有一个AUTO_INCREMENT字段,这通常为主键字段,自增字段必须是整数类型(如TINYINT、SMALLINT、INT、BIGINT等),并且必须定义为NOT NULL,这意味着在设计数据表结构时需要仔细考虑哪些字段应被设置为自增。
查看自增配置
要查看当前的自增设置,可以使用SHOW VARIABLES命令:
SHOW VARIABLES LIKE 'AUTO_INC%';
此命令会返回当前会话中的自增初始值和自增步长。

模拟序列行为
虽然MySQL没有内建的序列类型,但可以通过AUTO_INCREMENT属性来模拟序列的行为,这对于需要生成唯一序列号的应用非常有用,比如生成订单号或交易凭证号。
相关FAQs
Q1: 如何重置自增字段的值?
A1: 如果需要重置自增字段的值,可以使用 ALTER TABLE 命令,结合 AUTO_INCREMENT 关键字来实现:
ALTER TABLE table_name AUTO_INCREMENT = 1;
这会将自增字段的起始值重设为1,或者设定为任何其他整数值。

Q2: 自增字段达到上限会怎样?
A2: 如果自增字段达到了其数据类型的上限,AUTO_INCREMENT功能将停止工作,尝试插入新记录会失败,为了避免这种情况,应该根据预期的数据量选择合适的数据类型和范围,如果确实需要处理大量数据,可以考虑使用BIGINT类型,它提供了较大的数值范围。