扩展jquery插件的方法
- 行业动态
- 2024-03-26
- 2764
扩展jQuery插件的方法通常包括以下几个步骤:

1、定义插件格式:
使用匿名函数包裹插件代码,避免全局变量被墙。
在函数内部,通过$.fn来添加新的插件方法。
2、定义默认方法:
在插件内部定义一个包含默认方法的对象。
这些方法将作为插件的公共API,供用户调用。
3、定义插件名称:
给插件起一个名字,比如boxmove。
通过$.fn.boxmove来定义插件的主体部分。
4、定义默认属性:
在插件内部定义默认属性,这些属性将作为插件的默认设置。
用户可以通过传递选项来覆盖这些默认属性。
5、处理参数和默认值:
使用$.extend()方法合并用户提供的选项和插件的默认属性。
这样可以确保用户能够自定义插件的行为。
6、执行插件功能:
在插件方法中编写具体的功能实现代码。
确保在方法的最后返回this,以支持链式调用。
7、绑定到jQuery对象:
使用$.fn将方法绑定到jQuery对象上,这样用户就可以在任何jQuery对象上调用这个插件。
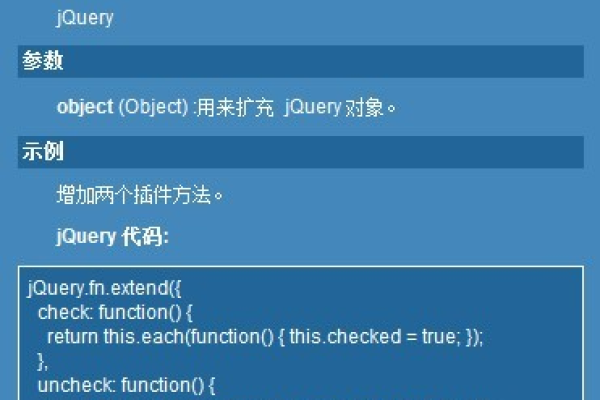
8、扩展jQuery本身:
如果需要添加的是全局方法(静态方法),可以使用$.extend()直接在jQuery对象上添加方法。
9、遵循命名规范:
推荐将插件文件命名为jquery.插件名.js,以便识别和管理。
10、注意this的作用域:
在插件方法内部,this指向当前被选中的jQuery对象。
如果在方法内部有循环或其他函数,this可能会指向循环的当前元素或函数内部的上下文。
通过以上步骤,可以系统地扩展jQuery插件,使其具有更好的可维护性和可重用性,在开发过程中,应确保代码的清晰性和注释的充分性,以便其他开发者能够理解和使用你的插件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291944.html