如何选择最佳的服务器安装地点?
- 行业动态
- 2025-01-19
- 6
服务器的安装地点应选择在安全、稳定且便于维护的环境中。考虑因素包括电力供应、网络连接、物理安全性和环境控制(如温度和湿度)。确保符合相关法律法规要求,并进行定期检查和维护以保障服务器运行效率和数据安全。
在选择服务器安装地点时,需要考虑多个因素以确保其性能和可靠性,以下是一些常见的服务器安装地点及其特点:
常见服务器安装地点
| 地点类型 | 特点 |
| 机房 | 专门设计用于存放服务器,具备温度控制、湿度调节、防火系统、安全措施等,通常配备UPS电源和备用发电机,以保证电力供应的连续性。 |
| 数据中心 | 大型设施,提供高级的环境控制和安全保护,如严格的载入检测系统、监控摄像头、生物识别系统等,还提供高速网络连接、冗余电源和物理安全保护。 |
| 云服务提供商 | 随着云计算的发展,越来越多的组织选择将服务器部署在云服务提供商的数据中心中,这种方式可以简化服务器部署和维护工作,并提供高可用性、弹性扩展、灾备和备份等服务。 |
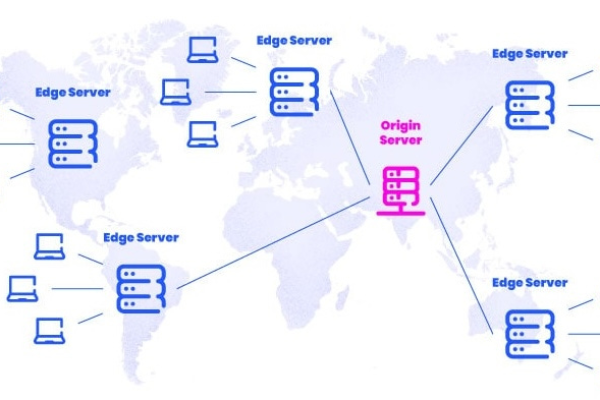
| 边缘设备 | 在一些特殊场景下,服务器可以直接安装在边缘设备上,例如物联网设备、智能路由器等,这可以减少数据传输的延迟,提供更快的响应时间。 |
| 虚拟化环境 | 虚拟化技术可以将一台物理服务器划分为多个虚拟机,每个虚拟机都可以运行独立的操作系统和应用程序,在虚拟化环境中,服务器可以安装在物理服务器上,也可以运行在云平台上。 |
选择服务器安装地点时的考虑因素
1、网络连接:确保所选位置可以提供稳定的网络连接,最好有专用的网络电缆或光纤连接。
2、物理安全性:服务器存储了重要的数据和应用程序,因此需要确保所在位置有物理安全措施,如监控摄像头、门禁系统等。
3、电力供应:服务器对电力供应的依赖性很高,应选择可靠的供电系统,包括稳定的电源、备用发电机和UPS(不间断电源)等设备。

4、环境条件:服务器需要在适当的温度和湿度条件下运行,通常在18℃-24℃的温度和40%-60%的湿度之间,还需要良好的通风条件以确保散热良好。
5、管理和维护:无论服务器安装在哪里,都需要有合适的管理和维护计划,包括定期检查服务器硬件和软件、进行备份和更新等操作。
相关问答FAQs
Q1: 为什么机房是常见的服务器安装地点?

A1: 机房是专门设计用于存放服务器的空间,具备一定的物理安全措施、网络接入条件以及温度和湿度控制等,这些特性使得机房能够为服务器提供稳定和安全的运行环境。
Q2: 云服务提供商作为服务器安装地点有哪些优势?
A2: 云服务提供商通常提供高可用性、弹性扩展、灾备和备份等服务,可以极大地简化服务器部署和维护工作,使用云平台还可以根据实际需求动态地调整和配置服务器资源,提高资源利用效率并降低成本。

“小编有话说”:在选择服务器安装地点时,请务必综合考虑各种因素,包括网络连接、物理安全性、电力供应、环境条件以及管理和维护等,只有选择了合适的地点,才能确保服务器的稳定运行和数据的安全性,希望本文能为您在选择服务器安装地点时提供一些参考和帮助。