上一篇
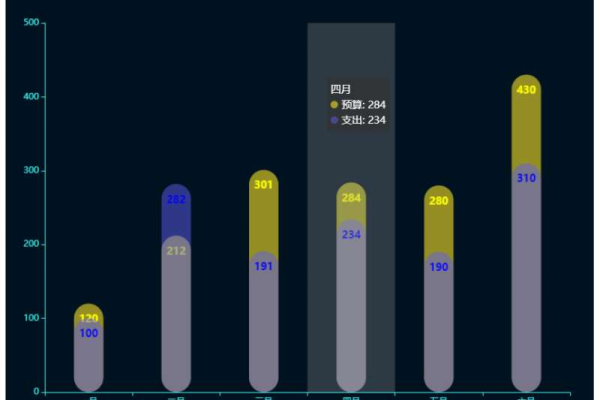
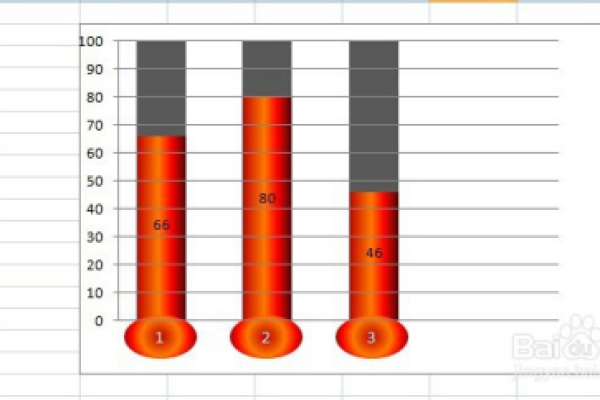
柱状图如何通过html体现
- 行业动态
- 2024-03-26
- 3685
要通过HTML实现柱状图,可以使用<div>元素和CSS样式来创建,以下是一个简单的示例:

1、创建一个HTML文件,例如bar_chart.html。
2、在文件中添加以下内容:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>柱状图示例</title>
<style>
.barchart {
display: flex;
alignitems: flexend;
width: 300px;
height: 200px;
border: 1px solid #000;
}
.bar {
width: 50px;
marginright: 10px;
backgroundcolor: #4CAF50;
textalign: center;
color: white;
}
</style>
</head>
<body>
<h2>柱状图示例</h2>
<div >
<div >50%</div>
<div >70%</div>
<div >90%</div>
</div>
</body>
</html>
在这个示例中,我们使用了一个名为barchart的<div>元素来表示整个柱状图,我们为每个柱子创建了一个名为bar的<div>元素,并使用内联样式设置了它们的高度,我们使用CSS样式设置了柱子的宽度、间距、背景颜色等。
这个示例展示了一个简单的柱状图,你可以根据需要修改样式和数据。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/291912.html