手游运营商为何需要开设数百个服务器?
- 行业动态
- 2024-08-13
- 5
在当今的手游市场中,热门游戏往往需要开设数百个服务器来满足庞大的用户群体,这种做法背后的逻辑和必要性是多方面的,涉及到技术、市场和管理等多个层面,以下是详细的分析:
1、应对庞大的用户数量
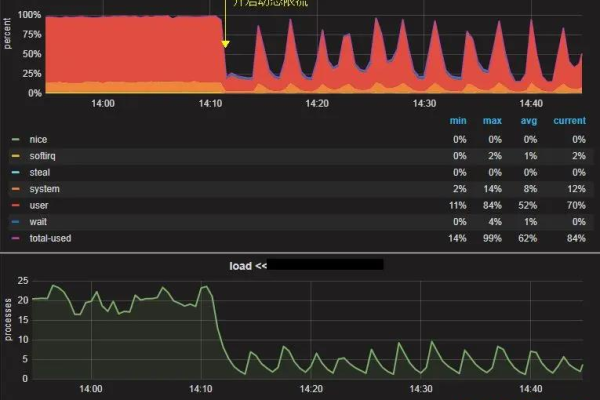
分散服务器压力:随着手游市场的蓬勃发展,单个游戏的用户数量可能达到数百万甚至更多,如此庞大的用户基础,如果集中在一个或几个服务器上,将极大增加服务器的负载压力,影响游戏的稳定性和流畅度。
保证游戏体验:为了确保每位玩家都能获得优质的游戏体验,避免因服务器过载导致的卡顿和延迟问题,游戏开发商通常会选择增开服务器,以分担每台服务器的用户数量,从而保障游戏的顺畅运行。
2、降低网络延迟
地理位置考虑:不同地区的玩家连接到同一服务器时可能会遇到不同程度的网络延迟问题,通过在各地设置多个服务器,可以让玩家连接距离最近的服务器,有效降低网络延迟,提高游戏响应速度。
优化连接质量:多服务器策略还能在网络连接出现问题时,提供备选服务器,进一步保障玩家的游戏体验不受网络问题影响。
3、提升游戏管理效率

平衡玩家生态:通过多服务器的设置,可以避免某一个服务器内玩家过度集中,导致游戏内资源分配不均,竞争过于激烈或单一服务器内出现反面竞争等问题。
方便运营维护:多服务器也意味着可以针对不同服务器的特定情况进行调整和优化,使游戏运营更加灵活和高效。
4、增强社交互动
建立社区氛围:每个服务器都可以形成独特的社区文化和玩家互动模式,这种分化有助于增强玩家之间的社交互动,提升游戏的沉浸感和粘性。
举办服务器间活动:多服务器环境为举办跨服比赛和活动提供了可能,这些活动可以进一步激发玩家的参与热情和竞争精神。
5、市场营销战略

数据驱动的决策:开设服务器的数量和时机往往是基于市场调研和数据分析的结果,这有助于游戏公司更好地把握市场动态,调整运营策略。
创造新区效应:新服务器的开启往往伴随着丰富的开服活动和奖励,这是吸引新老玩家的有效手段,也是游戏公司营销策略的一部分。
【FAQs】
Q1: 为什么有的手游会频繁开新服?
A1: 频繁开新服主要是为了吸引新玩家以及刺激老玩家的新鲜感和竞争欲,新服一般会配合各种营销活动和优惠,以提升游戏活跃度和玩家参与度。
Q2: 手游服务器数量是否越多越好?

A2: 并不一定,虽然多服务器可以带来上述优势,但同时也会增加运营成本和管理难度,理想的服务器数量应根据游戏类型、用户基数和市场策略综合考量后决定。
手游开设数百个服务器主要是为了应对庞大的用户数量,降低网络延迟,提升游戏管理效率,增强社交互动以及作为市场营销战略的一部分,这种做法有助于提升玩家的游戏体验,同时也是游戏公司根据市场需求进行精细化管理和运营的体现。