如何利用CDN加速流技术来优化网站性能?
- 行业动态
- 2024-08-13
- 6
CDN加速流,详细一点,可以使用小标题和单元表格
CDN加速流,即内容分发网络(Content Delivery Network,简称CDN)技术,是构建在现有网络基础之上的一种智能虚拟网络,CDN通过将网站内容缓存到分布在全球各地的服务器节点上,使用户可以从离自己最近的节点获取所需资源,从而提高访问速度和用户体验,下面将从CDN的工作原理、关键技术、应用场景及优缺点等方面进行详细阐述:
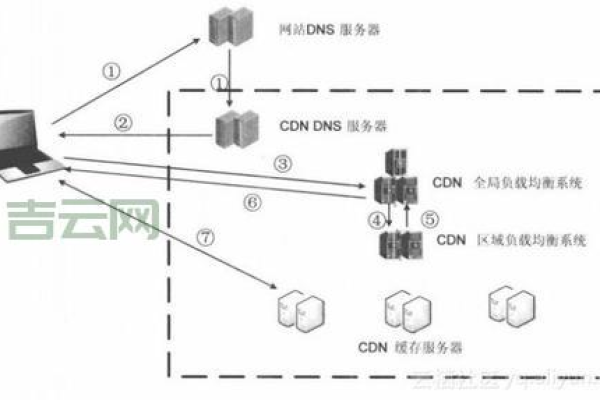
CDN工作原理
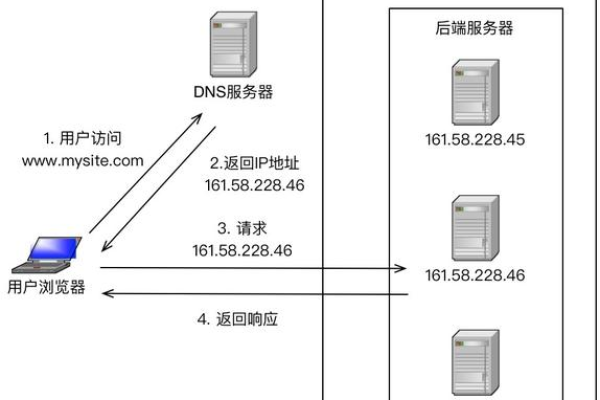
CDN通过中心平台的负载均衡、内容分发、调度等功能模块,实现用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率,CDN的工作过程可以分为以下几个步骤:
1、内容存储:将网站的静态资源(如图片、CSS文件、JavaScript文件等)缓存到多个服务器节点上。
2、内容分发:根据用户位置分配最近的资源,用户在上网时不用直接访问源站,而是访问离他“最近的”一个CDN节点(也叫做“边缘节点”、edge node),其实就是缓存了源站内容的代理服务器。
3、请求调度:当用户发起请求时,CDN会将请求调度到离用户最近的节点上,从而减少传输延迟和网络拥塞。
CDN关键技术
CDN的关键技术主要包括以下几点:

内容存储技术:涉及到如何高效地将网站内容缓存到各个节点上。
内容分发技术:包括如何根据用户位置分配最近的资源,以及如何实现高效的数据传输和缓存更新。
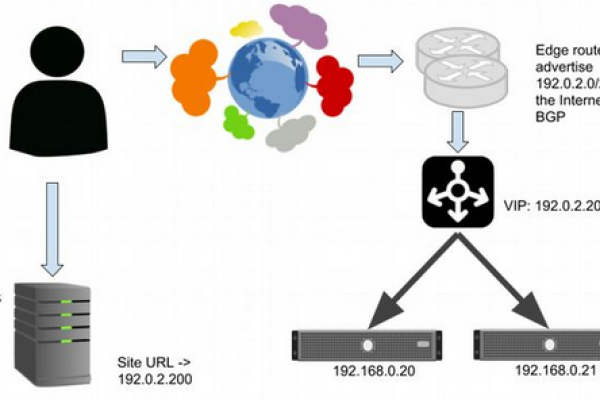
负载均衡技术:通过中心平台实现对各个节点的负载均衡,避免单个节点过载导致服务质量下降。
CDN应用场景
CDN最初主要用于加速静态资源,如图片、视频等,但随着技术的发展,CDN现在也可以用于加速动态请求,以下是CDN的主要应用场景:
静态资源加速:通过将静态资源缓存到多个节点上,提高访问速度和用户体验。
加速:对动态生成的内容进行加速传输和缓存,如动态网页、个性化推荐等。

CDN优缺点
CDN技术的优点主要包括:
提高访问速度:通过缓存和就近访问,减少传输延迟,提高用户体验。
减轻源站压力:分散源站的流量压力,避免单点故障。
提高网站稳定性:通过负载均衡和冗余备份,提高网站的稳定性和可用性。
CDN也存在一些缺点和挑战:
成本问题:部署和维护CDN需要一定的成本投入。

配置复杂性:正确配置和优化CDN可能需要专业的技术支持。
安全性问题:缓存的内容可能成为攻击的目标,需要加强安全防护措施。
CDN加速流通过将网站内容缓存到分布在全球各地的服务器节点上,实现了用户就近访问所需内容,提高了访问速度和用户体验,CDN技术在静态资源加速和动态内容加速方面都有广泛应用,但同时也需要注意其成本、配置复杂性和安全性等问题。