如何使用MySQL数据库访问工具中的函数来连接和操作MySQL数据库?
- 行业动态
- 2024-10-09
- 6
MySQL数据库是一种广泛使用的关系型数据库管理系统,它支持高效的数据存储、检索和管理功能,访问MySQL数据库有多种方法,包括使用命令行工具、图形用户界面工具(GUI)、编程语言连接以及Web接口等,下面将详细介绍如何通过这些方法来访问MySQL数据库。
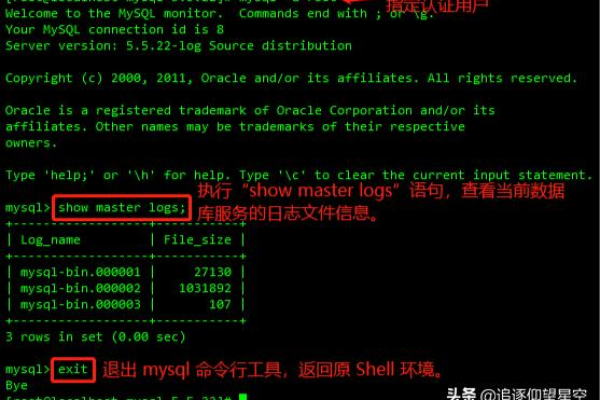
使用命令行工具访问MySQL数据库
1、安装MySQL客户端:确保计算机上已经安装了MySQL客户端,如果没有,可以从MySQL的官方网站下载并安装。
2、连接到MySQL服务器:安装完成后,可以使用以下命令连接到MySQL服务器:
mysql u yourusername p h yourhostname
yourusername是用户名,yourhostname是主机名或IP地址。
通过编程语言连接MySQL数据库
在函数模板中搜索"mysql",根据使用的开发语言进行配置,如果你使用的是Python,可以在函数模板中添加相应的Python代码来连接MySQL数据库。

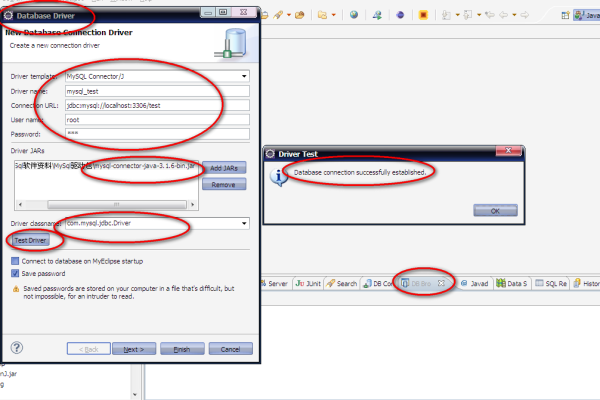
使用图形用户界面工具(GUI)访问MySQL数据库
对于Windows 10系统,可以通过图形化界面访问MySQL数据库,这种方法适用于不熟悉命令行操作的用户。
使用SQL语句操作MySQL数据库
查看数据库列表:使用SHOW DATABASES;命令可以查看所有可用的数据库。
查看数据表列表:选择特定的数据库后,使用SHOW TABLES;命令可以查看该数据库中的所有数据表。

显示数据表结构:使用DESCRIBE tablename;或SHOW COLUMNS FROM tablename;命令可以查看数据表的结构,包括字段名和数据类型。
插入新数据:使用INSERT INTO tablename (column1, column2, ...) VALUES (value1, value2, ...);命令可以向数据表中插入新的数据行。
更新原有数据:使用UPDATE tablename SET column1 = value1, column2 = value2, ... WHERE condition;命令可以更新数据表中的数据。
删除不需要的数据:使用DELETE FROM tablename WHERE condition;命令可以删除符合条件的数据行。
FAQs

Q1: 如何在Linux系统中访问MySQL数据库?
A1: 在Linux系统中,可以通过命令行工具访问MySQL数据库,首先确保已经安装了MySQL客户端,然后使用mysql u yourusername p h yourhostname命令连接到MySQL服务器。
Q2: 如何在Windows 10系统中使用图形化界面访问MySQL数据库?
A2: 在Windows 10系统中,可以使用图形化界面工具如MySQL Workbench来访问MySQL数据库,这种工具提供了直观的用户界面,方便用户进行数据库管理和操作。
访问MySQL数据库的方法多种多样,可以根据个人的需求和技能水平选择合适的方法,无论是使用命令行工具还是图形用户界面工具,都能够有效地管理和操作MySQL数据库。