1m带宽网站能支持多少人同时在线?
- 行业动态
- 2024-10-29
- 4
1Mbps带宽的网站支持多少人同时在线,这个问题涉及多个因素,包括网站类型、页面大小、用户行为以及网络条件等,为了给出一个较为准确的解答,我们需要从以下几个角度进行分析:
一、带宽与下载速度
需要明确的是,1Mbps带宽的实际下载速度并非1MB/s(兆字节每秒),而是128KB/s(千字节每秒),这是因为带宽的单位是比特每秒(bps),而文件大小的单位通常是字节(B),1字节等于8比特,因此需要进行单位转换。
二、页面大小与并发数
假设网页经过优化后的平均大小为30KB,那么在理想情况下(即不考虑服务器处理时间、网络延迟等因素),1Mbps带宽在1秒内可以支持大约4个用户同时打开网页(128KB/s ÷ 30KB/用户 ≈ 4用户/秒),实际情况往往更为复杂。
三、用户行为与等待时间
根据互联网领域的“八秒定律”,如果用户等待网站打开的时间超过8秒,会有超过70%的用户选择放弃等待,在计算并发数时,需要考虑用户对网页打开速度的容忍度,如果将网页打开时间延长至2秒,则1Mbps带宽可支持约8个用户同时打开网页(128KB/s × 2s ÷ 30KB/用户 ≈ 8用户/秒),但需要注意的是,随着网络速度的提升,用户对网页打开速度的要求也越来越高,因此实际并发数可能会受到一定影响。

四、表格分析
| 条件 | 并发数估算 |
| 1Mbps带宽,30KB页面大小,1秒内 | 4用户 |
| 1Mbps带宽,30KB页面大小,2秒内 | 8用户 |
| 1Mbps带宽,60KB页面大小,8秒内 | 17用户 |
五、实际应用中的考虑
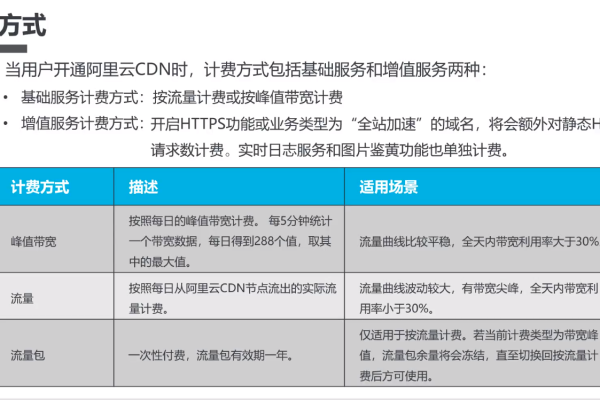
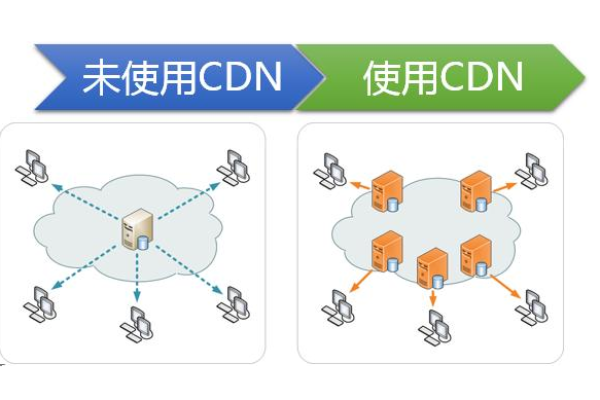
在实际应用场景中,网站的并发数还受到服务器处理能力、数据库查询效率、CDN加速等多种因素的影响,如果服务器处理能力强、数据库查询效率高,并且使用了CDN加速技术,那么即使带宽较小,也能支持较高的并发数,对于包含大量图片、视频等大文件的网站,由于单个页面的大小较大,因此并发数会受到更大限制。
1Mbps带宽的网站在理想情况下(如页面较小、服务器性能良好、使用CDN加速等)可以支持数十个用户同时在线,在实际应用中,由于受到多种因素的影响,并发数可能会有所降低,在选择服务器带宽时,需要根据网站的实际需求和预期访问量进行合理规划。
以下是相关问答FAQs:

Q1: 为什么1Mbps带宽的实际下载速度只有128KB/s?
A1: 因为带宽的单位是比特每秒(bps),而文件大小的单位通常是字节(B),1字节等于8比特,因此需要进行单位转换,所以1Mbps带宽的实际下载速度为128KB/s(即1,024kbps / 8 = 128KB/s)。
Q2: 如果我想提高网站的并发数,除了增加带宽外还有哪些方法?

A2: 提高网站并发数的方法有多种,包括但不限于:优化网页代码以减小页面大小、提升服务器处理能力和数据库查询效率、使用CDN加速技术来减轻服务器负担、合理配置服务器资源以及采用负载均衡技术来分散流量压力等,这些方法可以根据网站的具体情况进行选择和应用。