dms是啥意思_DMS输出流
- 行业动态
- 2024-07-01
- 8
数据管理DMS及其输出流
数据管理DMS是一种支撑数据全生命周期的一站式数据管理平台,提供数据资产管理、数据治理、数据库设计开发、数据集成、数据开发和数据消费等功能,在数据库管理系统(DBMS)领域,DMS是操纵和管理数据库的大型软件系统,用于保障数据库的安全性和完整性,文档管理系统中的DMS主要用于管理企业的各种文档、图纸、视频和音频等内容,而在驾驶员监测系统中,DMS则是一个基于驾驶员面部图像、生理指标或车辆信息处理以判定驾驶员状态的实时系统。
DMS的主要功能和服务
数据资产管理: DMS能够管理和跟踪数据的存储位置、格式和负责人等信息,方便数据的检索和使用。
数据治理: 通过设定数据策略和标准,实现对数据的质量控制和合规性管理。
数据库设计与开发: 提供工具和服务支持数据库的创建和维护,简化开发过程。
数据集成: 支持不同数据源之间的数据迁移和同步,包括云迁移服务。

数据开发与消费: 提供数据分析和报告生成的工具,帮助用户从大量数据中提取有价值的信息。
DMS输出流的角色和重要性
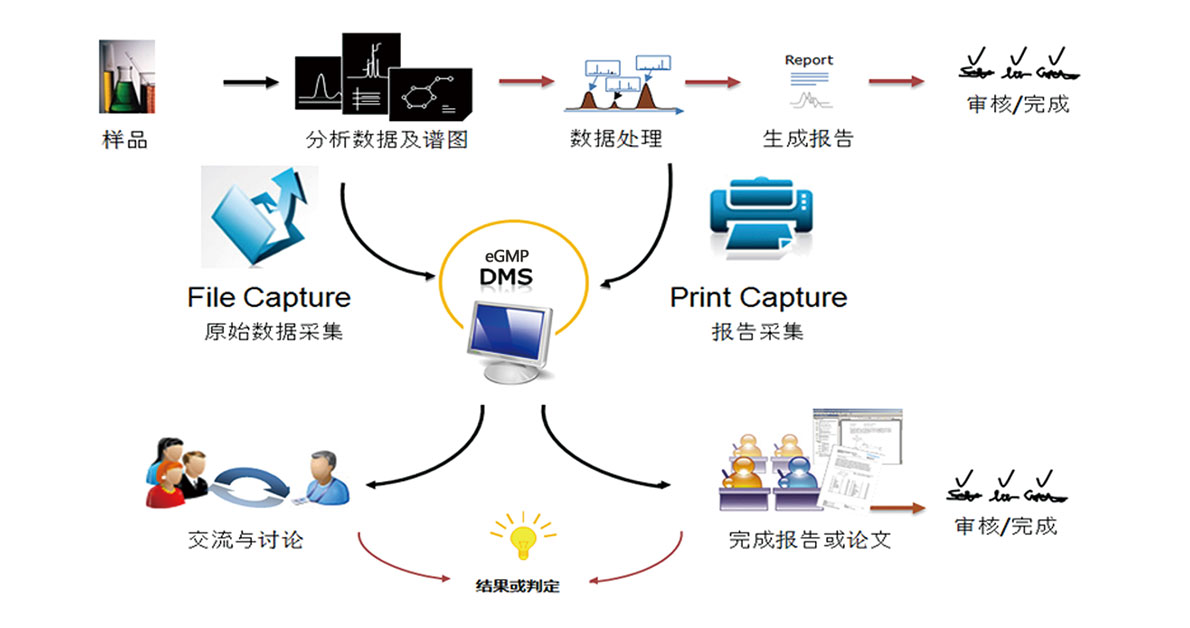
DMS输出流通常指的是在数据管理平台中,数据经过加工、整理后的输出路径,这些数据流可以被导向不同的存储系统或分析工具,供进一步的处理和分析,在分布式消息服务中,DMS作为中间件服务,负责消息的接收、存储和转发,确保数据的流畅传输和高可用性。
应用实例
管理: 使用DMS来集中管理所有业务相关的文档和数字资产,提高检索效率,保证信息安全。

数据迁移项目: 利用DMS的数据集成工具进行数据迁移,减少人工干预,提高迁移的准确性和效率。
驾驶安全监控: 在交通工具中部署DMS系统,实时监控驾驶员的状态,预防疲劳驾驶和分心驾驶等危险行为。
相关问答FAQs
Q1: DMS适用于哪些行业?
A1: DMS由于其多功能性,可广泛应用于政府、金融、教育、医疗、制造等多个行业,特别是在需要大量数据处理和严格数据管理的场合。

Q2: 如何选择合适的DMS产品?
A2: 在选择DMS产品时,应考虑系统的功能覆盖范围、扩展性、安全性、成本效益以及供应商的服务支持等因素,根据具体需求进行试用和评估也是非常必要的步骤。