不用拨号的网络路由器
- 行业动态
- 2025-03-26
- 3
不用拨号的网络路由器,通常指的是能够自动完成与互联网服务提供商(ISP)的连接过程,无需用户手动输入用户名和密码进行拨号连接的路由器,以下是关于这类路由器的详细介绍:
一、工作原理
1、自动获取IP地址:路由器在连接网络后,会向ISP的服务器发送请求,自动获取一个公网IP地址,这个过程称为动态主机配置协议(DHCP),通过DHCP,路由器可以自动配置网络参数,实现与互联网的连接。
2、内置拨号功能:一些路由器内置了拨号功能,可以在开机时自动完成与ISP的连接,用户只需将ISP提供的用户名和密码输入到路由器的管理界面中,路由器就可以在每次开机时自动拨号连接。
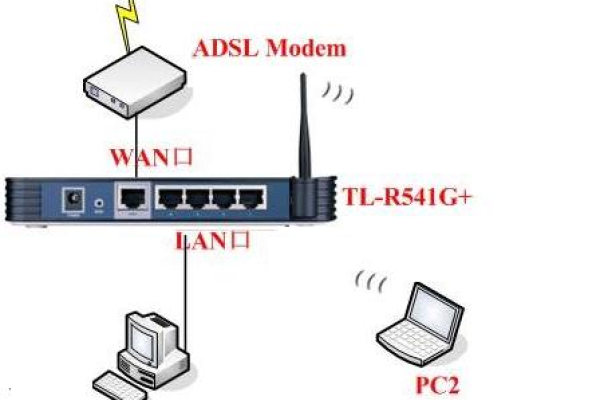
3、支持多种连接方式:不用拨号的网络路由器通常支持多种连接方式,如以太网、ADSL、光纤等,这些连接方式都可以实现自动连接,无需用户手动拨号。
二、设置步骤
1、连接线路:根据路由器的连接方式(如ADSL、光纤或以太网),将相应的线缆连接到路由器的接口上,确保所有设备都已正确连接并通电。

2、访问管理界面:打开浏览器,输入路由器的默认IP地址(通常是192.168.1.1或192.168.0.1),然后按下回车键,这将打开路由器的管理界面。
3、登录账户:在管理界面中,输入路由器的默认用户名和密码进行登录,这些信息通常可以在路由器的说明书中找到。
4、配置网络参数:在路由器的管理界面中,找到“网络设置”或“WAN设置”选项,并选择相应的连接方式(如自动获取IP地址或PPPoE),如果选择PPPoE方式,需要输入ISP提供的用户名和密码。
5、保存设置并重启:完成设置后,保存更改并重启路由器,路由器应该能够自动连接到互联网,无需手动拨号。

三、注意事项
1、兼容性问题:不同品牌和型号的路由器可能有不同的设置界面和操作步骤,在设置之前,请务必查阅路由器的说明书或在线支持文档。
2、网络安全:为了保障网络安全,建议设置复杂的管理员密码,并定期更换,启用防火墙功能以防止外部攻击。
3、固件更新:定期检查路由器的固件版本,并进行更新以修复已知的安全破绽和提升性能。
四、FAQs
1、如何恢复路由器的出厂设置?

答:恢复出厂设置会将路由器的所有设置恢复到初始状态,通常可以通过长按路由器上的复位按钮(通常是一个小孔,需要用牙签或笔尖按压)来实现,具体操作方法请参考路由器的说明书。
2、为什么路由器无法连接到互联网?
答:可能的原因包括线路连接错误、ISP服务故障、路由器设置错误等,首先检查所有线缆是否已正确连接并通电;然后尝试重启路由器和调制解调器;最后检查路由器的管理界面中的设置是否正确,如果问题仍然存在,请联系ISP客服寻求帮助。